orchestry
Category:
Design Direction & Management
The following is a case study of the FollowUpNOW app. It was the first project developed by ORKESTRY. The application was deployed on iOS and Android devices.





my role
UX|UI Design Director
Product Owner
my stack
my responsibilities
Developed and communicated the design strategy aligned with the company’s goals.
Led, mentored, and inspired the design team, fostering a collaborative environment.
Managed the design process from concept to execution, ensuring quality and timely delivery.
Coordinated with other departments to ensure integrated and effective design solutions.
Set and maintained design guidelines to ensure consistency across all outputs.
Communicated with clients and stakeholders, incorporating feedback into design revisions.
Stayed updated with design trends and technologies, applying innovative approaches.
Reviewed and approved designs to meet quality and brand standards.
Monitored and reported on project performance to drive improvements.
The Problem
Lack of a centralized messaging system that keeps all contacts and communication in one place.
The Goal
Create a messaging and communication platform that centralizes all contacts into one application, providing a single dedicated foundation for a single marketplace for mentors and protégés to collaborate.



Design Process
My design process emphasized simplicity and clarity, focusing on essential elements to create clean and intuitive user experiences. My aim was to eliminate unnecessary components and distractions, utilizing ample white space, limited color palettes, and simple typography to enhance usability and aesthetics. This design style emphasizes content and functionality, creating an elegant, structured interface that enhances user satisfaction and engagement.
Empathize
User-centered design initiatives provide a foundation to clearly understand users.
Define
Clear problem and solution definitions are key elements for the design's success.
ideate
An iterative process, ideation affords to find accessibility issues early on.
prototype
Interactive prototypes provide a clear vision of the design intent.
deploy
Constant iteration continues even after initial app deployment.
user research
Conducting user research for UX development involves several key steps to understand the needs, behaviors, and pain points of your target users. Here's a brief overview:
Define Objectives & Target Users:
Clarify research goals and identify user personas to ensure you’re studying the right audience.
Select & Conduct Research Methods:
Use qualitative (interviews, observations) and quantitative (surveys, analytics) methods to gather insights.
Analyze Data:
Identify patterns, refine user personas, and map user journeys to understand user needs and pain points.
Apply Insights to Design:
Use findings to inform UX design decisions, then validate with user testing to ensure effectiveness.
user persona - mentor
user persona - protege
pain points
Pain Point 1
Overwhelming amounts of information scattered all over the internet makes it difficult to focus your efforts.
Pain Point 2
Mentor need to become social-media-heroes and use more time to keep track of profiles and increase followers base, than actually working on their mentoring and coaching.
Pain Point 3
Not having a centralized market makes it hard to keep track of all the different technologies used by the competition.
Pain Point 4
Proteges have a hard time communicating with mentors, and mentors have a hard time keeping track of all contacts throughout many different networks.

user journey
Through in-depth research, we identified four distinct customer segments, each with unique needs, allowing us to craft tailored customer journeys that addressed their specific behaviors and preferences, enhancing overall user satisfaction and engagement.
lo-fi wireframes










style guide
iconography
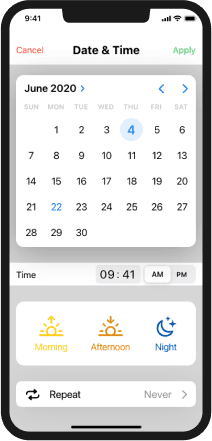
Morning
Afternoon
Night
Morning
Afternoon
Night
logo
Follow Up Now
color palette
#007AFF
#C66F08
#06447C
#CCCCCC
#C66F08
typefaces
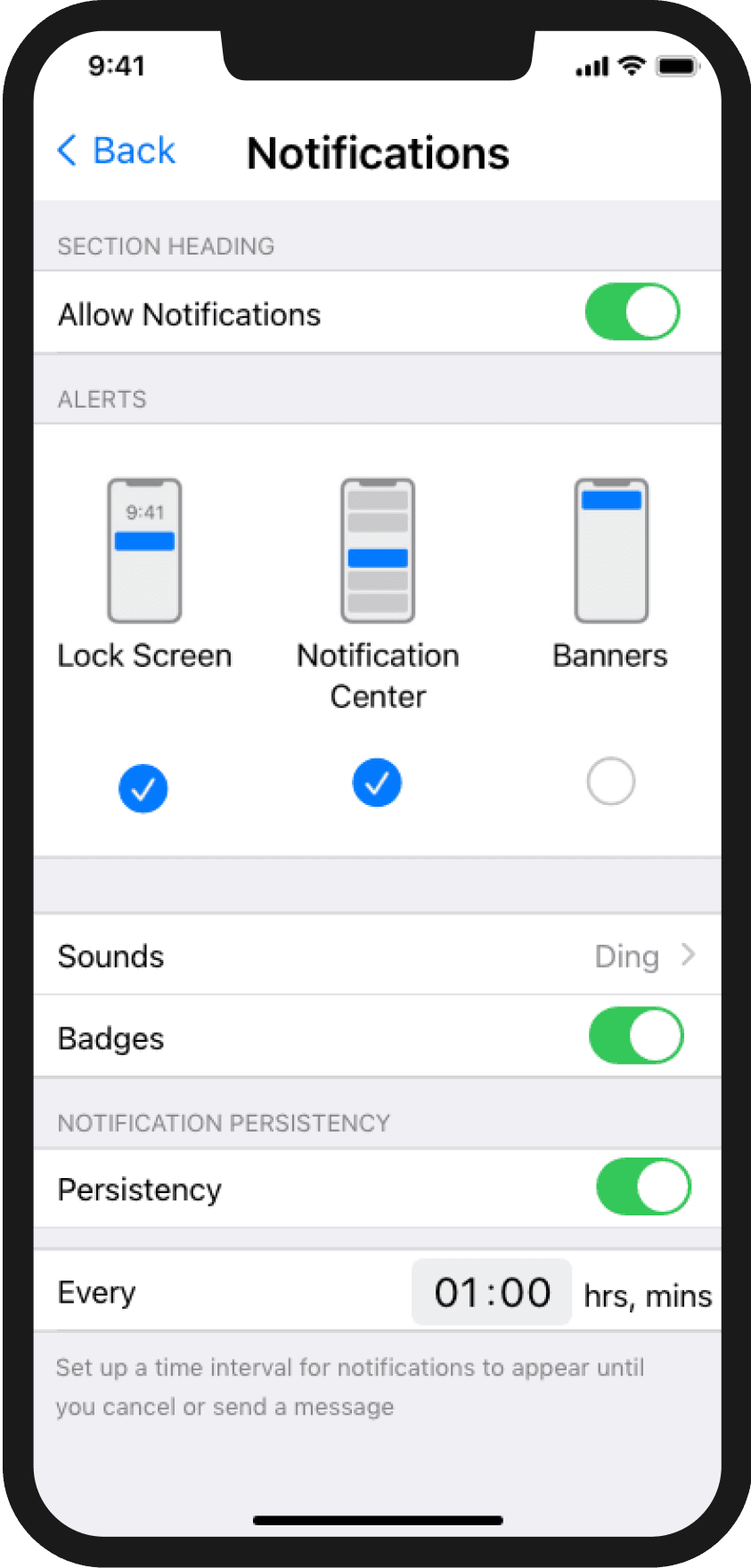
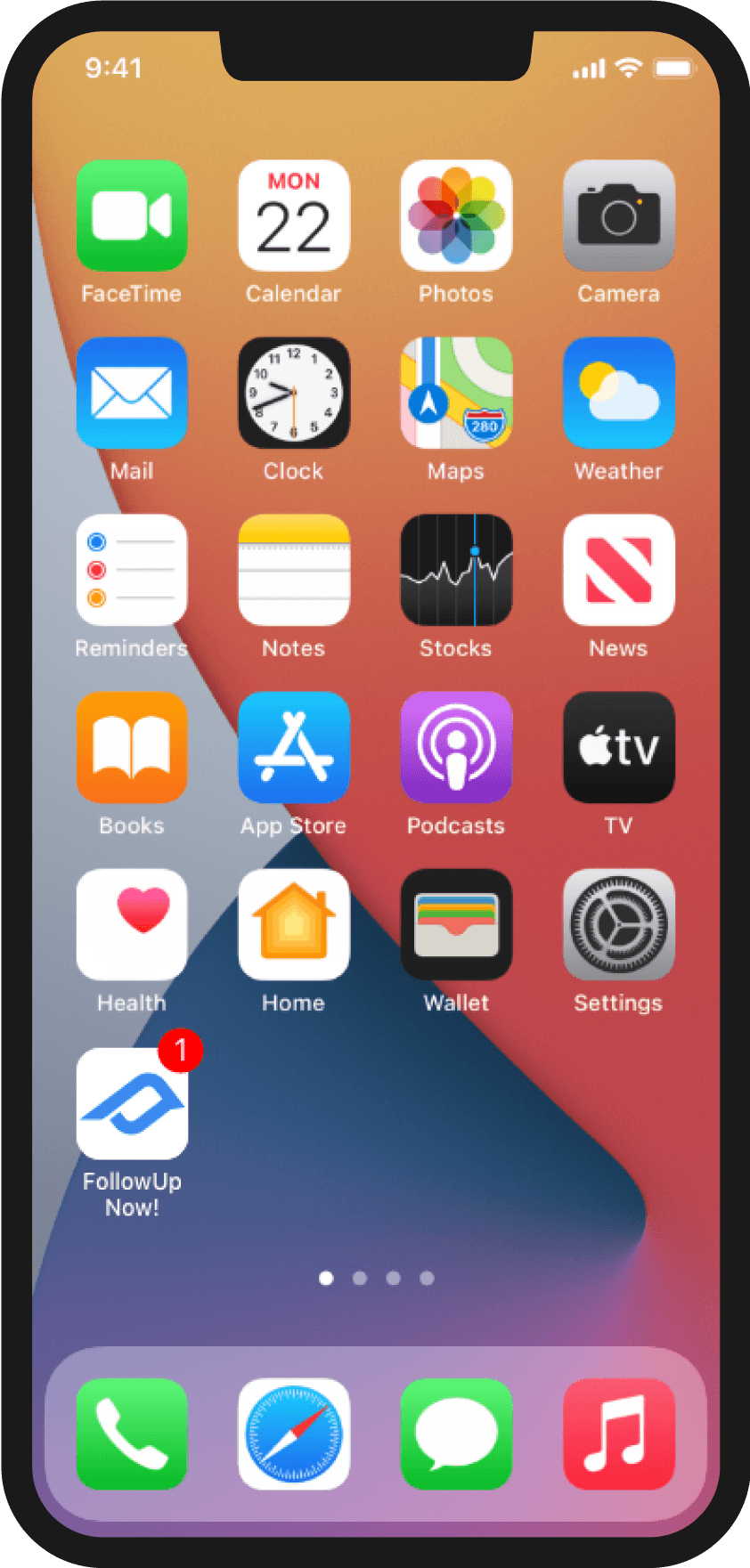
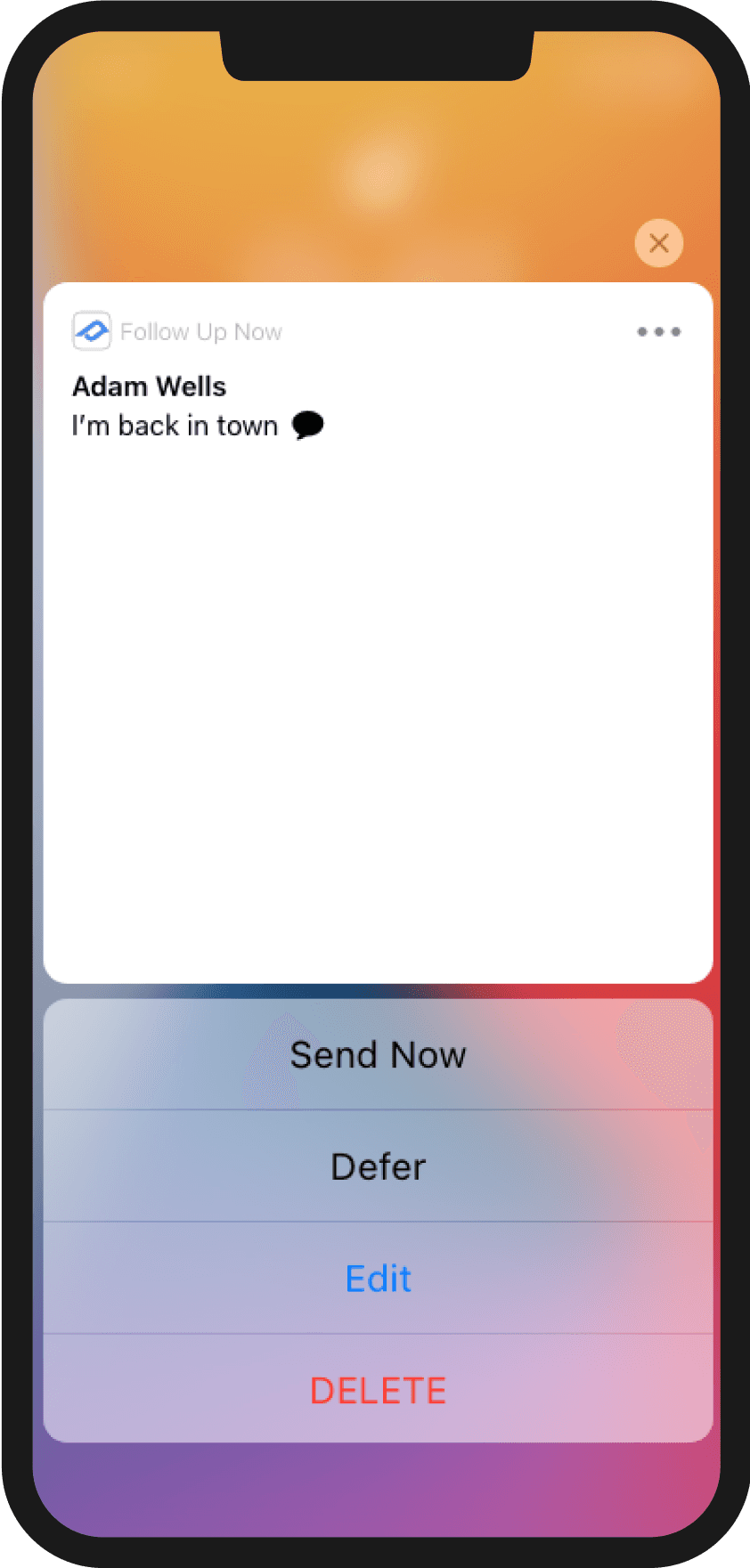
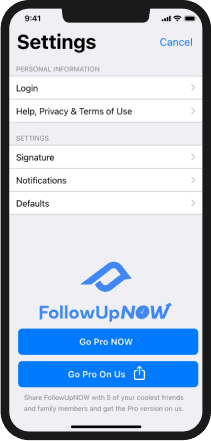
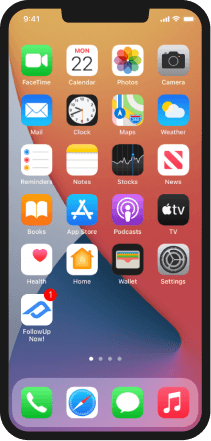
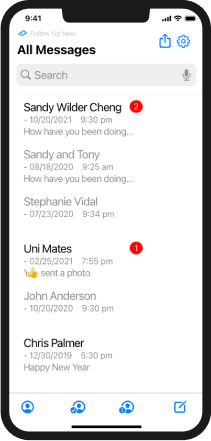
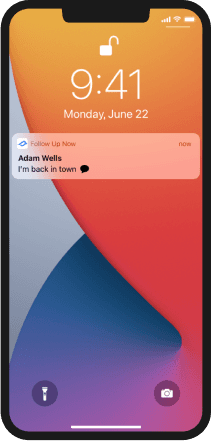
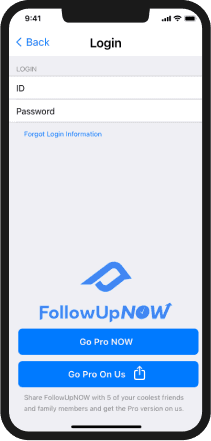
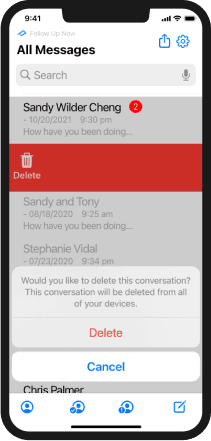
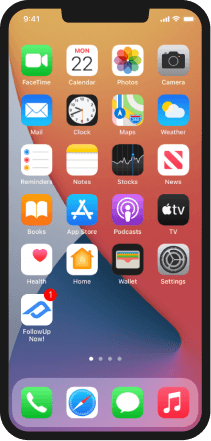
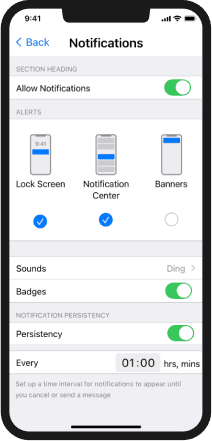
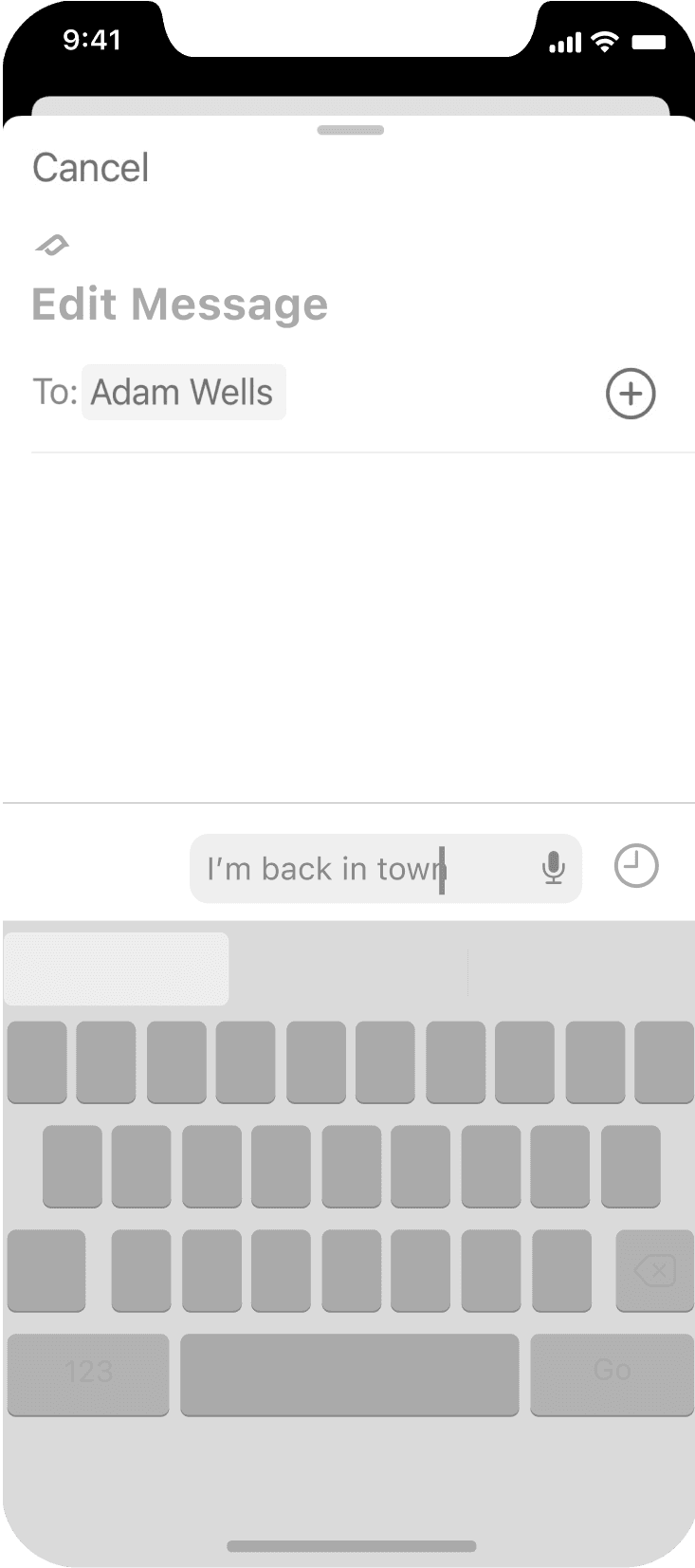
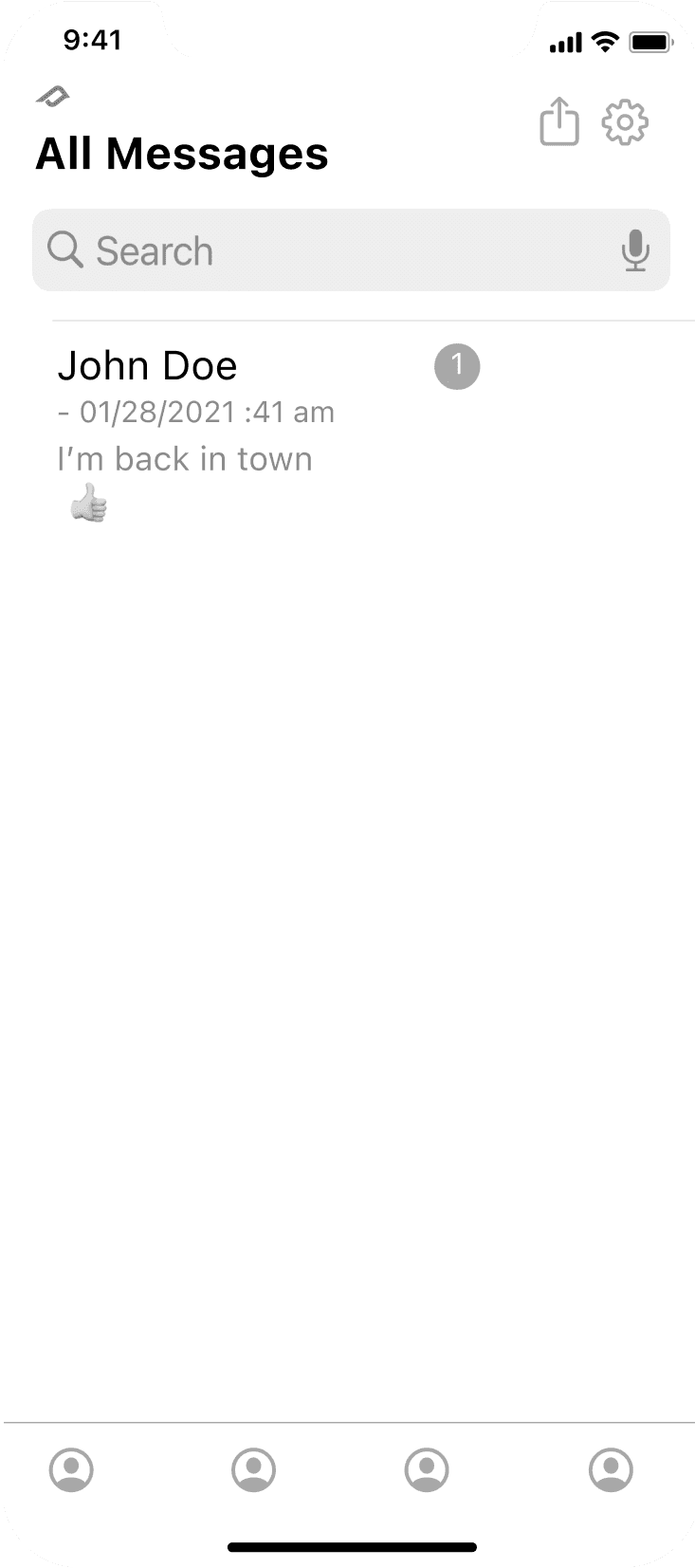
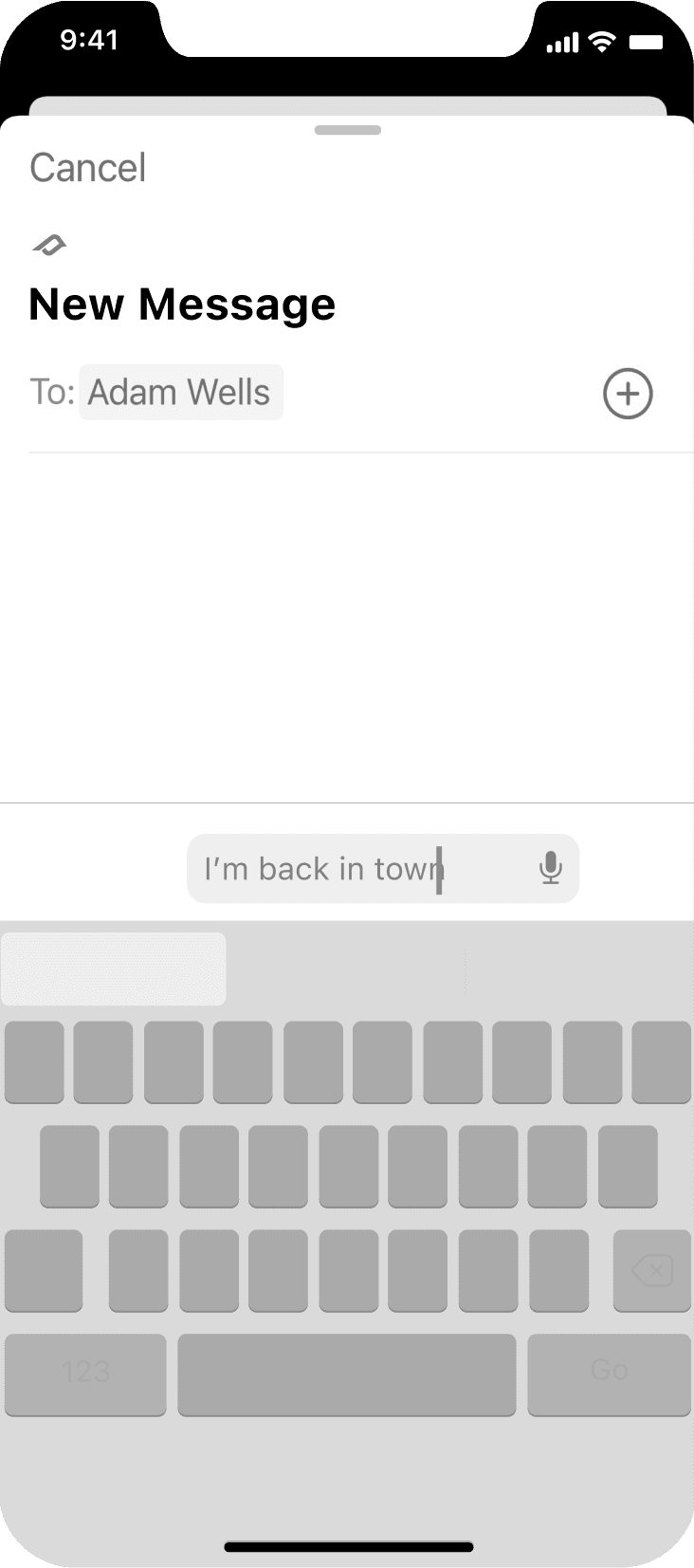
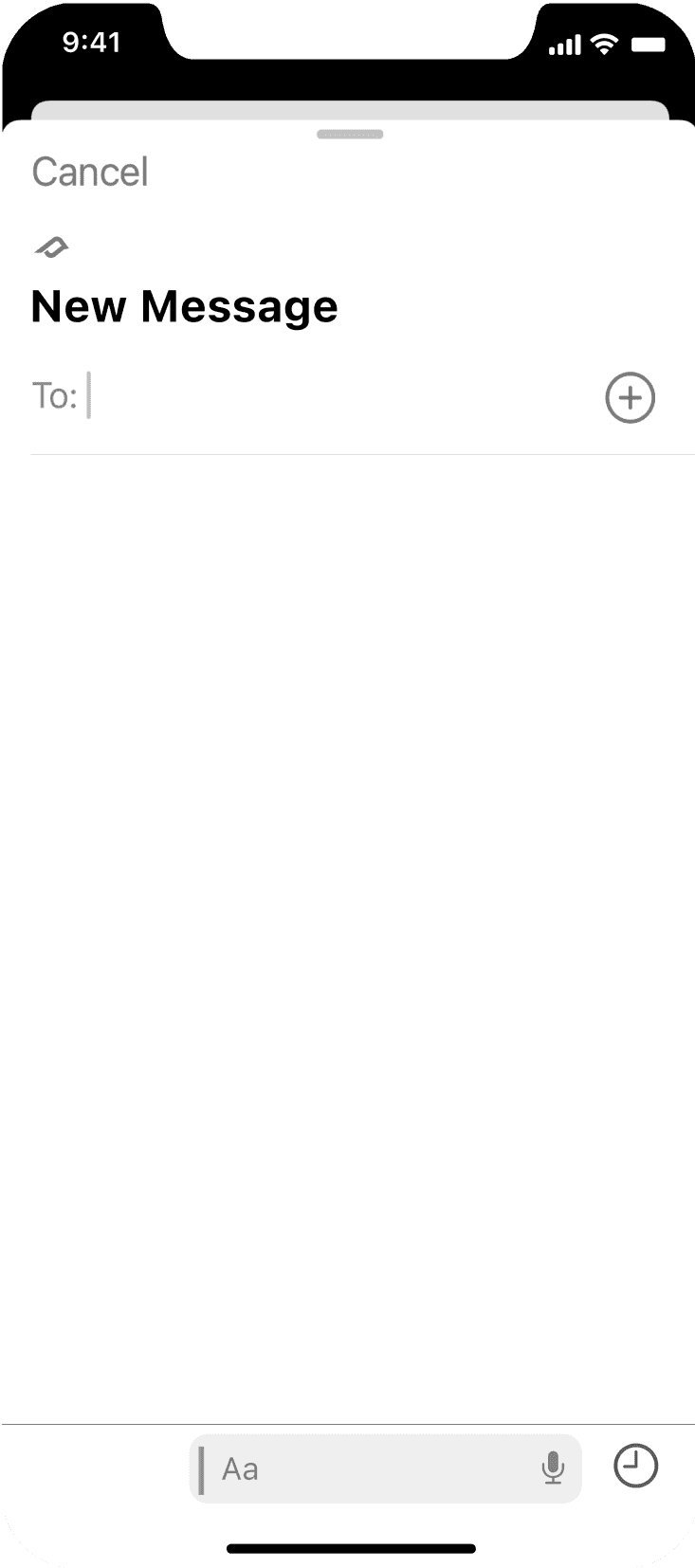
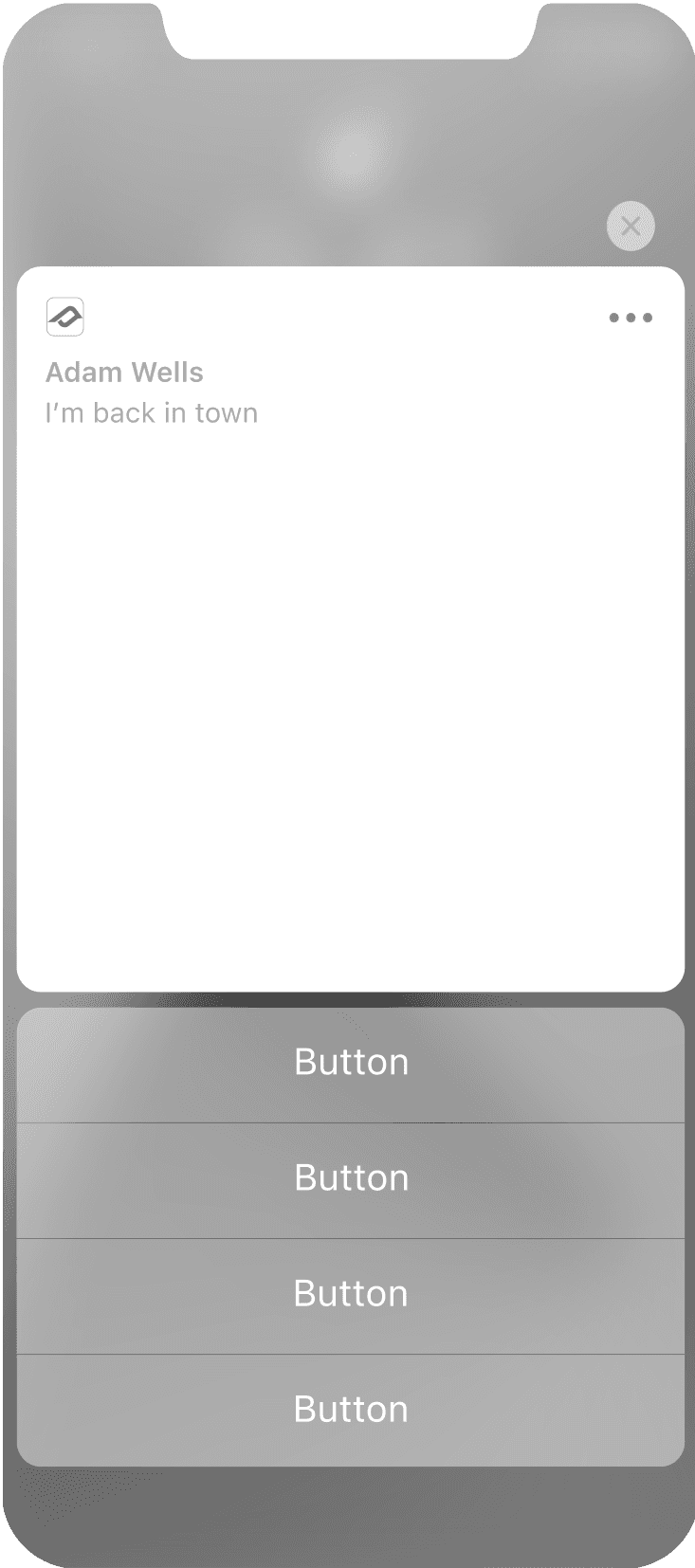
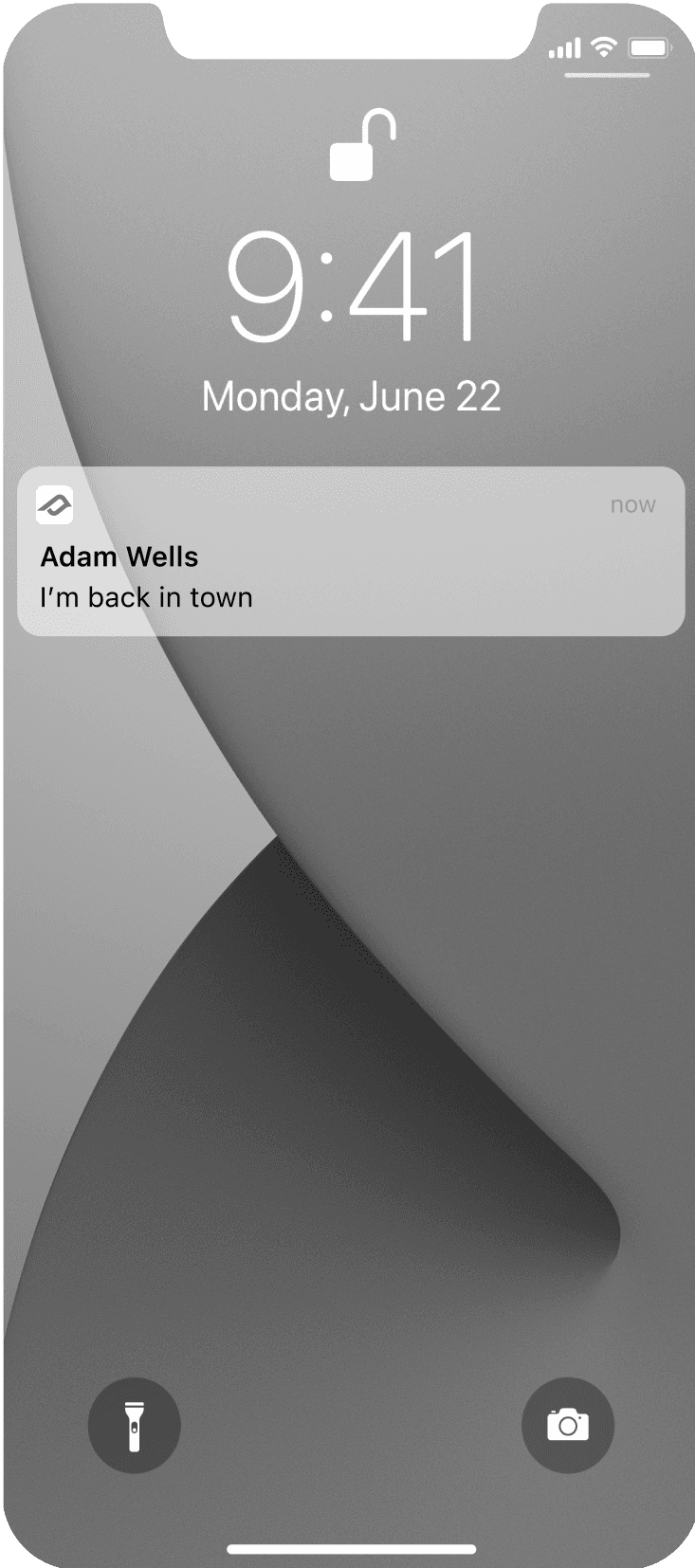
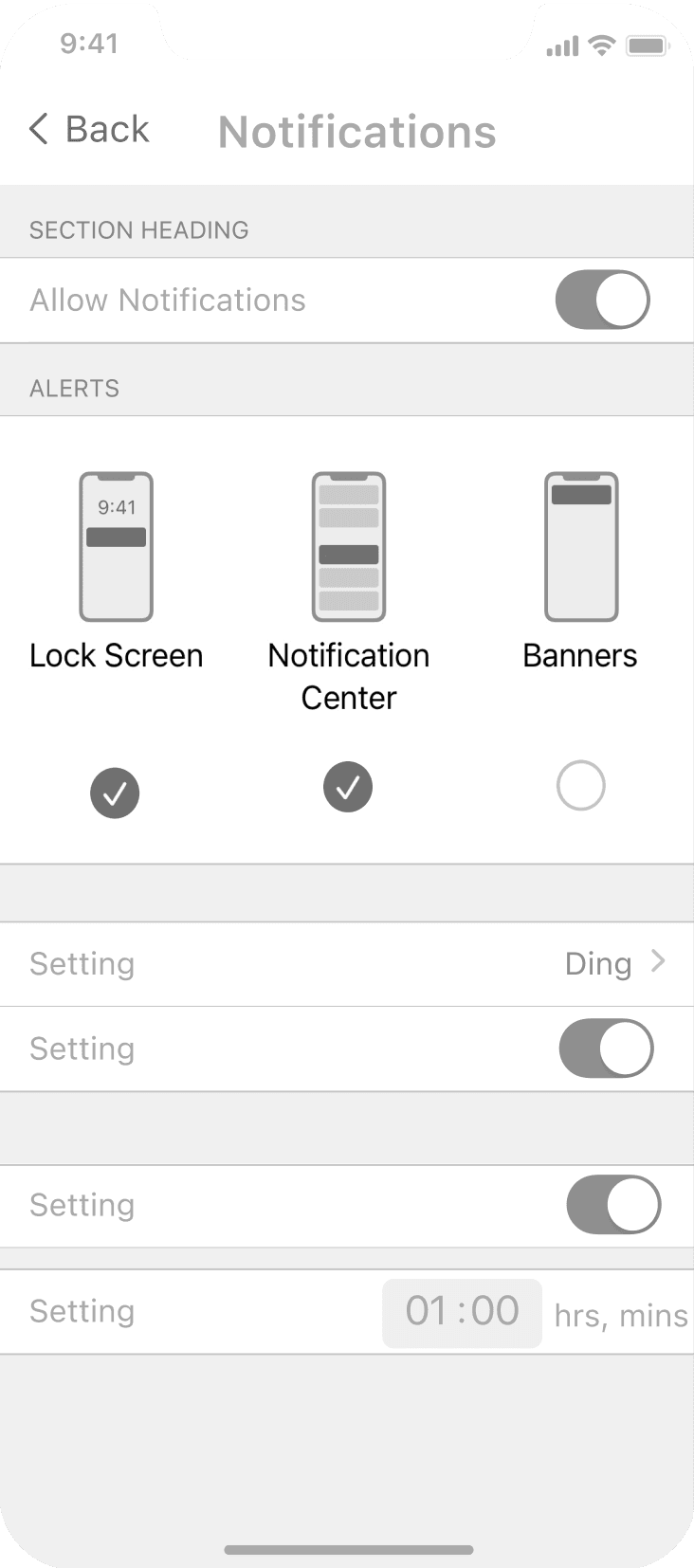
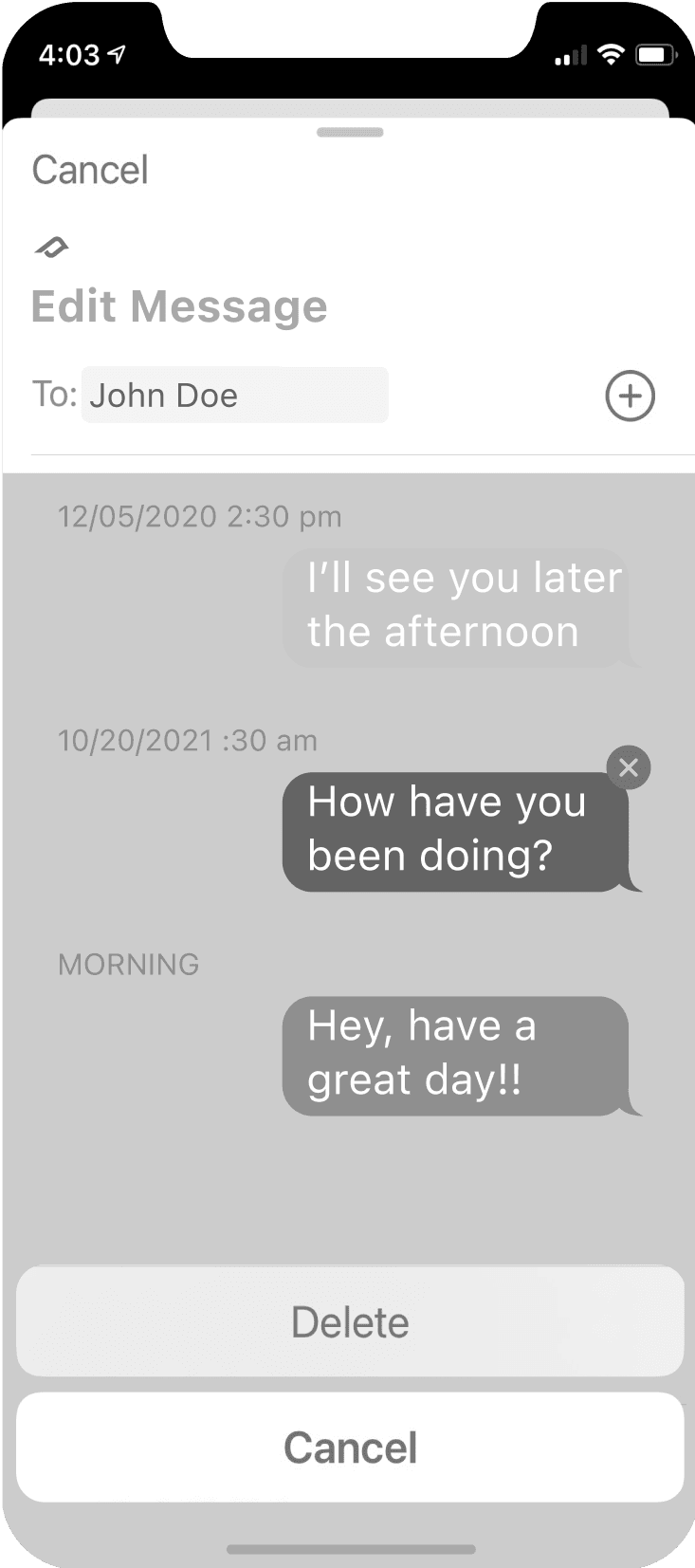
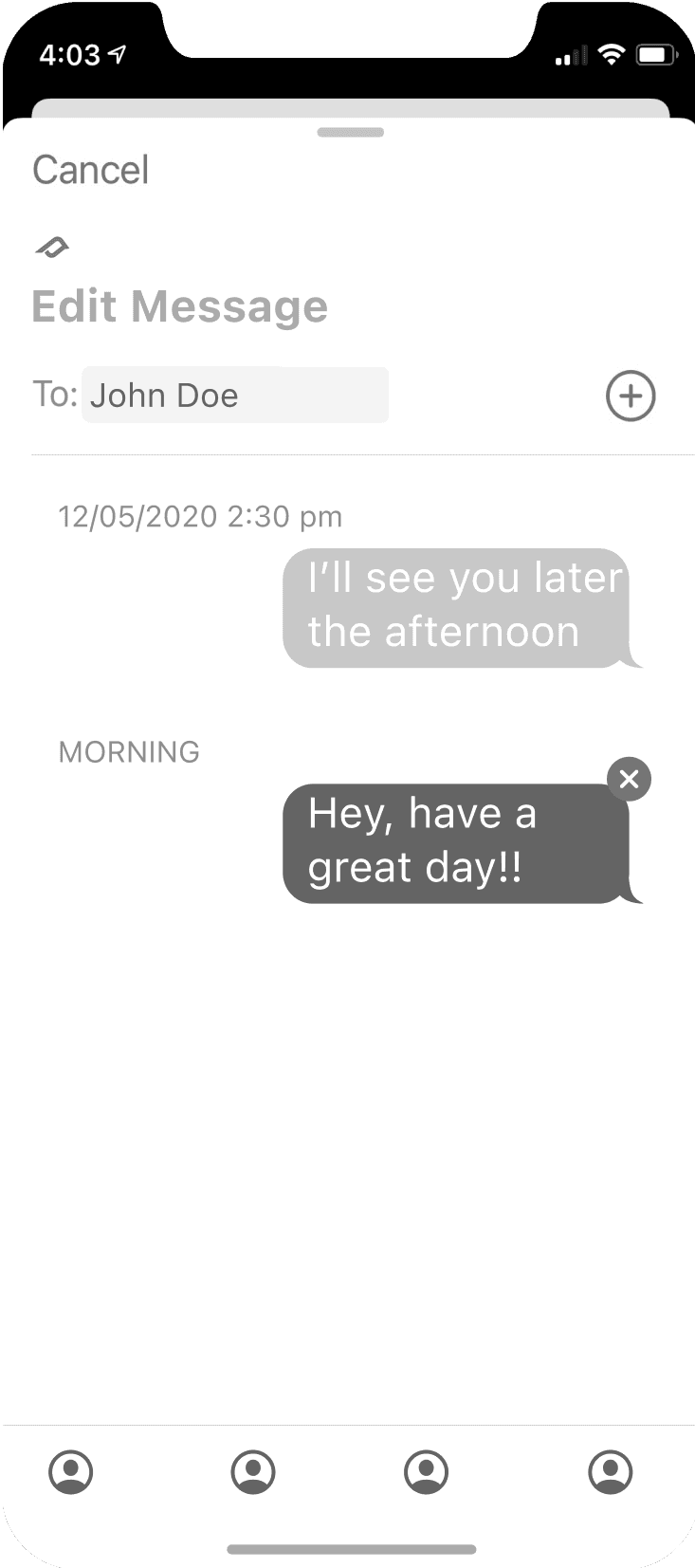
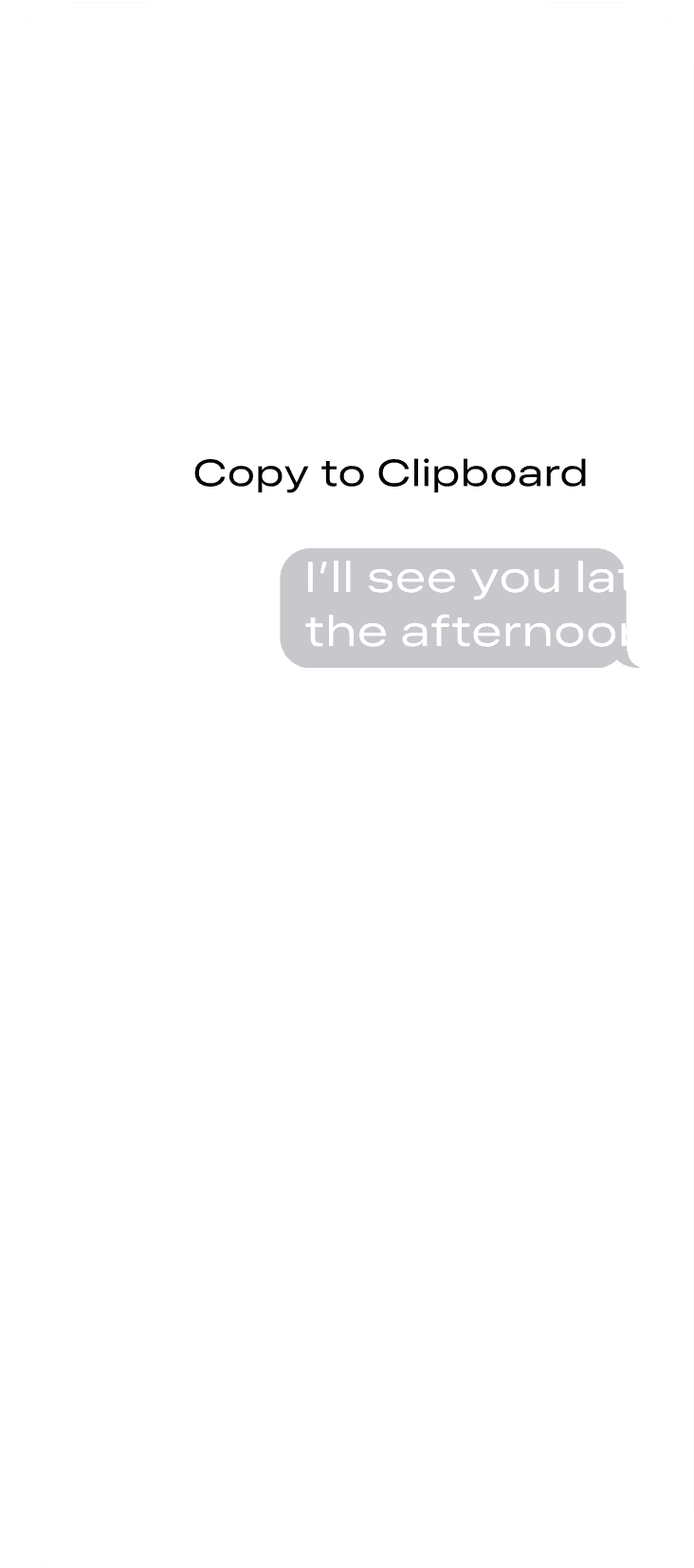
High fidelity wireframes
advantages
High fidelity wireframes offer several advantages that enhance the design process. These prototype provided a detailed and realistic representation of the final product, allowing stakeholders to visualize layout, spacing, and functionality more effectively. It also fostered better communication among team members and with clients, reducing misunderstandings and aligning expectations. The wireframes enabled usability testing and helped us identify potential issues early in the design phase, facilitating more informed decision-making. Their interactive elements provided valuable insights into the user experience before development began, simplifying the process and maximizing deliverables efficacy.