grocefy
Category:
Service & e-Commerce Design


This project aimed to design a mobile application for online grocery shoppers that offered a "personal assistant" feature. This assistant will help users shop more efficiently, plan meals based on their preferences, and track stored food items to reduce waste. The goal was to create a seamless, time-saving shopping experience that simplifies grocery management and meal planning.
This project aimed to design a mobile application for online grocery shoppers that offered a "personal assistant" feature. This assistant will help users shop more efficiently, plan meals based on their preferences, and track stored food items to reduce waste. The goal was to create a seamless, time-saving shopping experience that simplifies grocery management and meal planning.
my role
Product Owner (Freelance)
my stack
my responsibilities
Conducting research to understand user needs, behaviors, and pain points through methods like interviews, surveys, and usability testing.
Creating wireframes, prototypes, and mockups to visualize the layout and flow of the app or website, ensuring a user-friendly design.
Organizing content and structuring information in a way that is logical and easy to navigate for users.
Defining how users will interact with the app or website, including designing intuitive controls, gestures, and animations.
Working closely with developers, product managers, and other stakeholders to ensure that the final product meets both user needs and business goals.
Creating and maintaining design guidelines, style guides, and documentation to ensure consistency across the product.
Conducting research to understand user needs, behaviors, and pain points through methods like interviews, surveys, and usability testing.
Creating wireframes, prototypes, and mockups to visualize the layout and flow of the app or website, ensuring a user-friendly design.
Organizing content and structuring information in a way that is logical and easy to navigate for users.
Defining how users will interact with the app or website, including designing intuitive controls, gestures, and animations.
Working closely with developers, product managers, and other stakeholders to ensure that the final product meets both user needs and business goals.
Creating and maintaining design guidelines, style guides, and documentation to ensure consistency across the product.
Browse for your favorite groceries at your favorite vendors and retailers.


Check all your selections in the cart before you check out.
Easy and secure checkout with many payment options available.


Wait in the comfort of your home for your purchases to arrive.
Grocefy’s AI and Machine Learning features will learn from your shopping habits to suggest meal recipes and plans based on your favorite foods. It can even keep track of your calorie intake and help you achieve healthier eating habits and a healthier lifestyle.



User Research
Approach
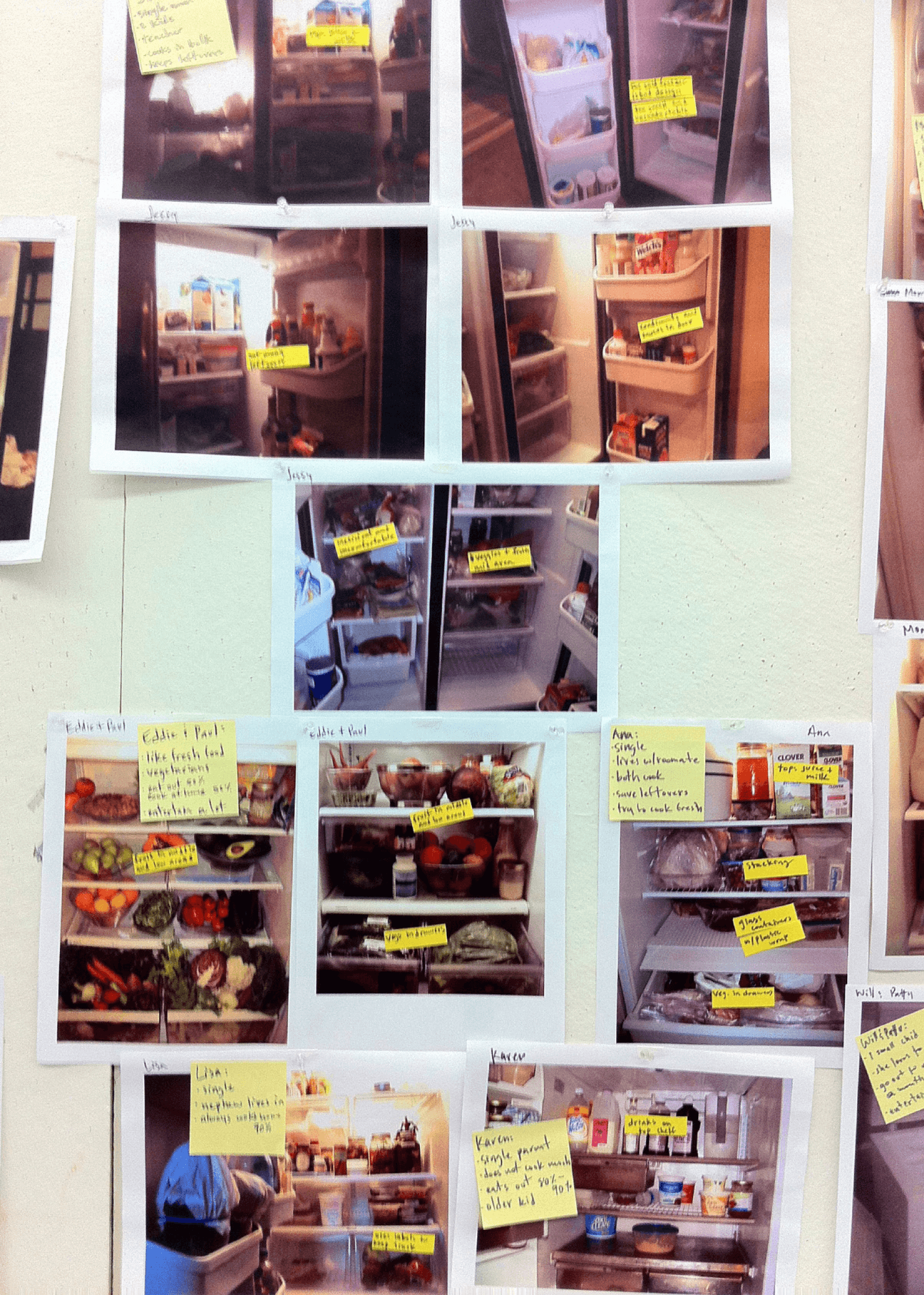
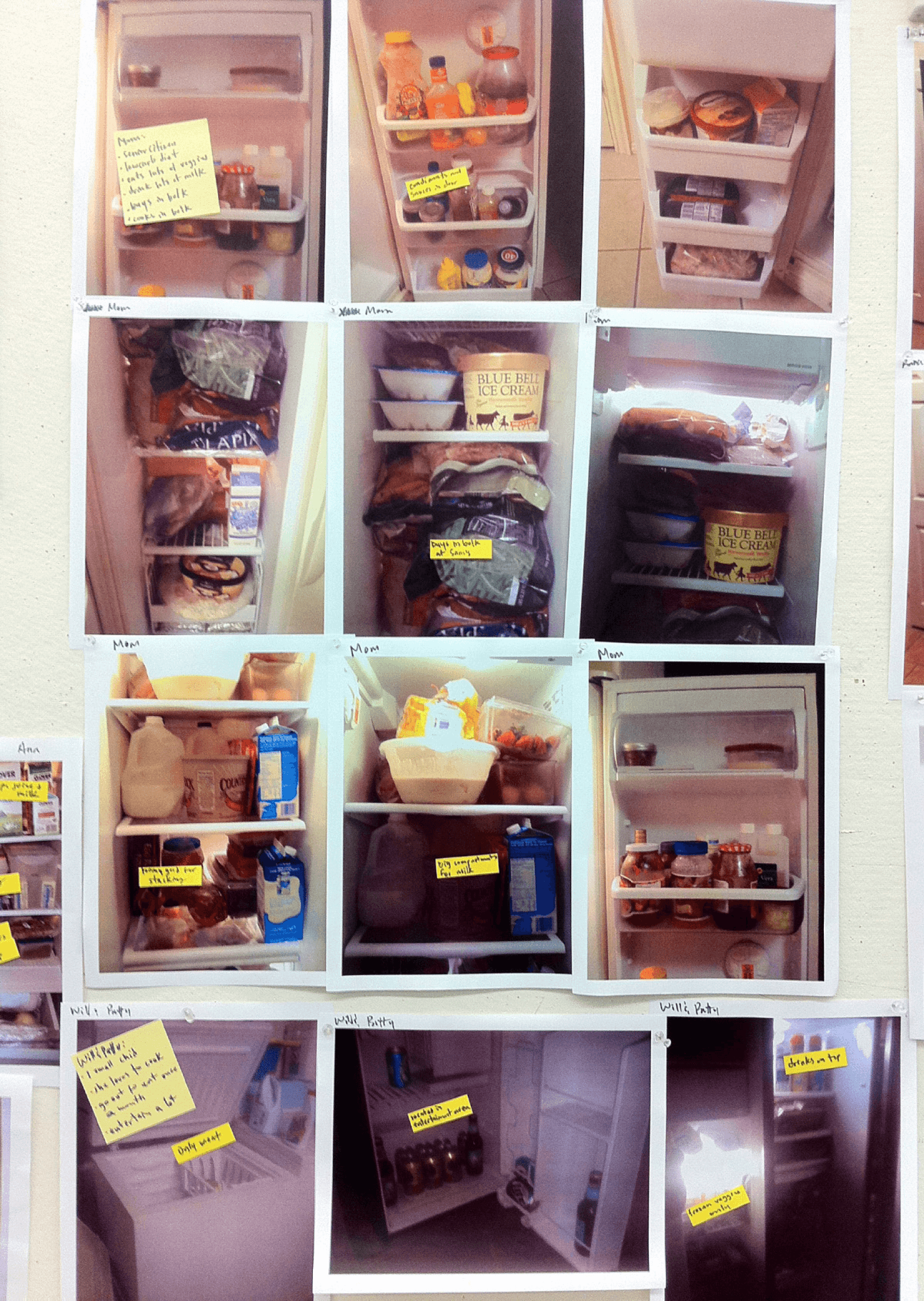
Initial research began with visits to grocery stores to observe the different methods of food organization and storage. Additionally, I conducted interviews with different types of shoppers to acquire more insight about their shopping habits and food choices.
Approach
Initial research began with visits to grocery stores to observe the different methods of food organization and storage. Additionally, I conducted interviews with different types of shoppers to acquire more insight about their shopping habits and food choices.



Methodology
Quantitative exploratory research was conducted to quantify the problem by generating numerical data that could be analyzed statistically. Standard data collection methods included surveys and systematic observations. The qualitative research aspect of the project focused on understanding behavior through observation, aiming to grasp people's beliefs and practices from their perspectives. This approach employed various methods such as contextual observation, ethnographic studies, interviews, and field studies.
Methodology
Quantitative exploratory research was conducted to quantify the problem by generating numerical data that could be analyzed statistically. Standard data collection methods included surveys and systematic observations. The qualitative research aspect of the project focused on understanding behavior through observation, aiming to grasp people's beliefs and practices from their perspectives. This approach employed various methods such as contextual observation, ethnographic studies, interviews, and field studies.
user-centered design
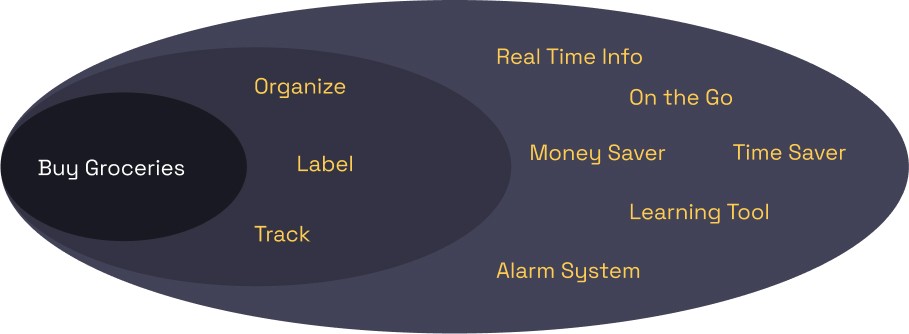
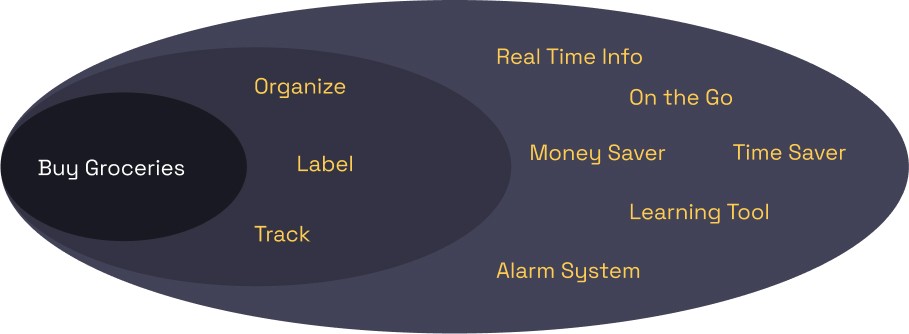
Design Opportunity
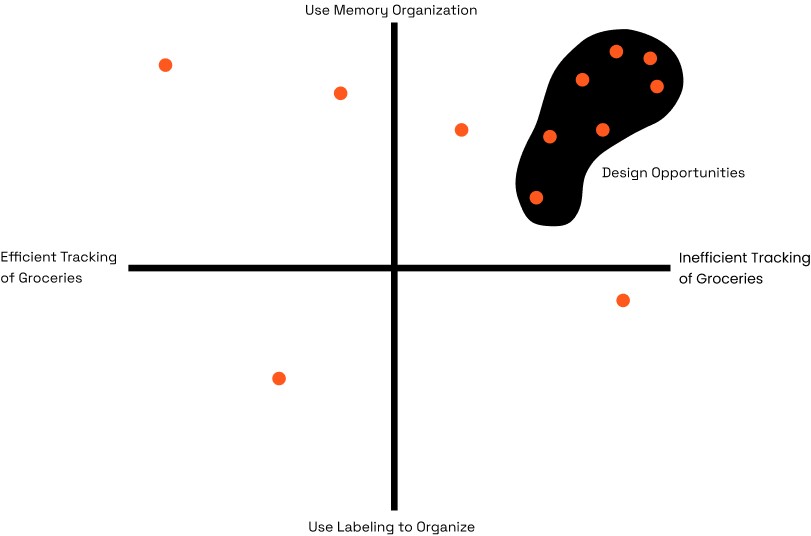
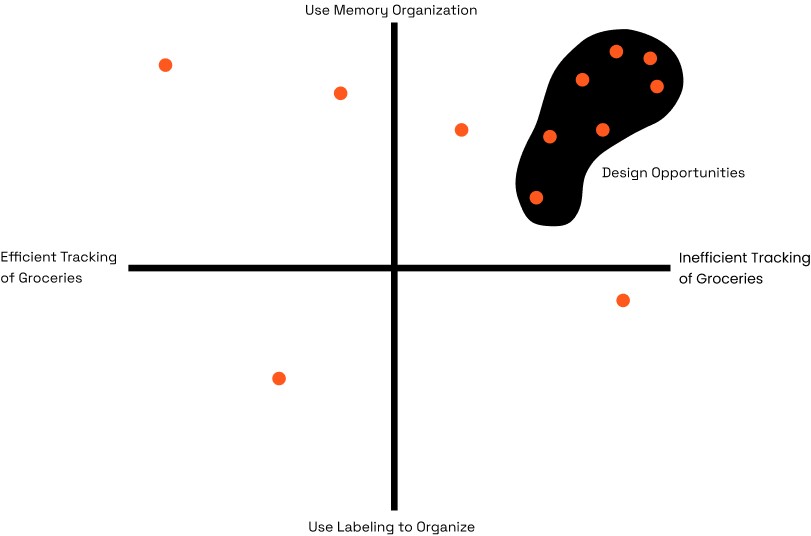
Before generating ideas, we aimed to identify the criteria for an ideal concept: the “product” should impact as many people as possible and should be technologically feasible given advances in machine learning and AI. I used a two-by-two to identify the “sweet spot” I’d aim for.
Design Opportunity
Before generating ideas, we aimed to identify the criteria for an ideal concept: the “product” should impact as many people as possible and should be technologically feasible given advances in machine learning and AI. I used a two-by-two to identify the “sweet spot” I’d aim for.


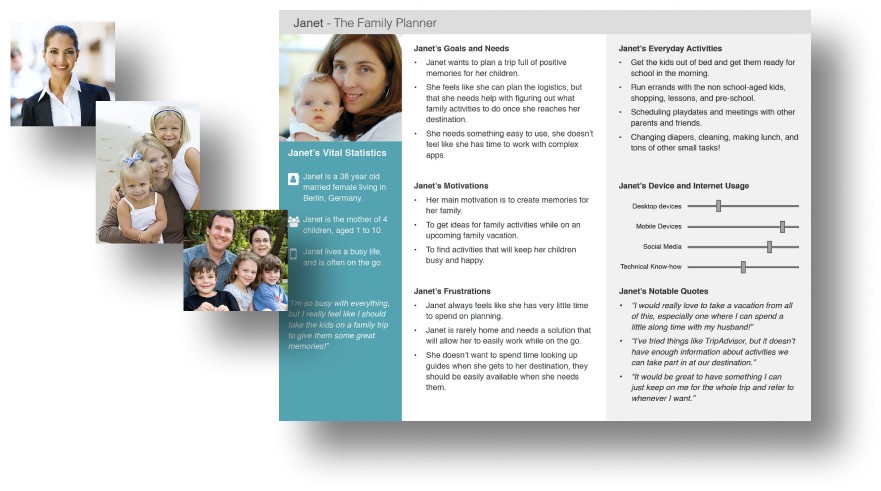
User Persona
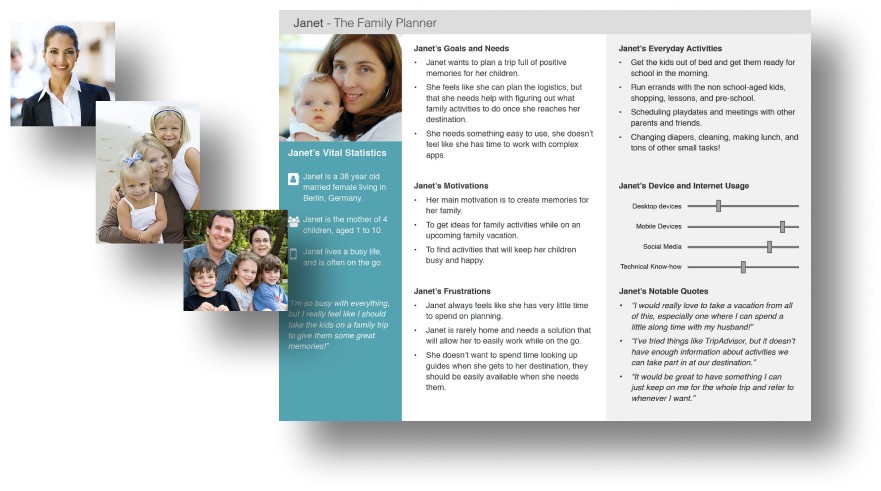
A user persona representation of the ideal app user was developed upon analyzing research discoveries. A user persona aims to build empathy with your target users and identify precisely what they need our product to accomplish. The persona was based on user research and incorporates the targeted audience’s needs, goals, and observed behavior patterns.
User Persona
A user persona representation of the ideal app user was developed upon analyzing research discoveries. A user persona aims to build empathy with your target users and identify precisely what they need our product to accomplish. The persona was based on user research and incorporates the targeted audience’s needs, goals, and observed behavior patterns.


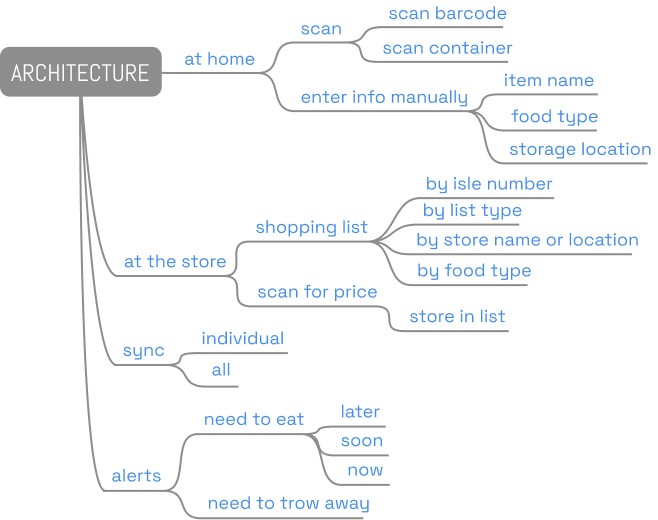
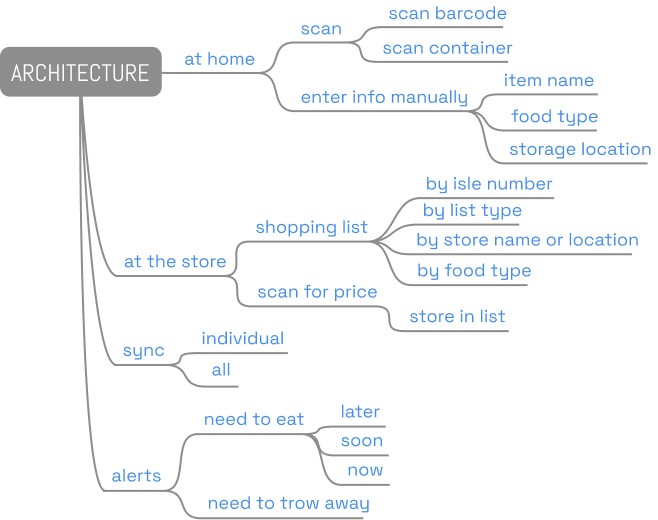
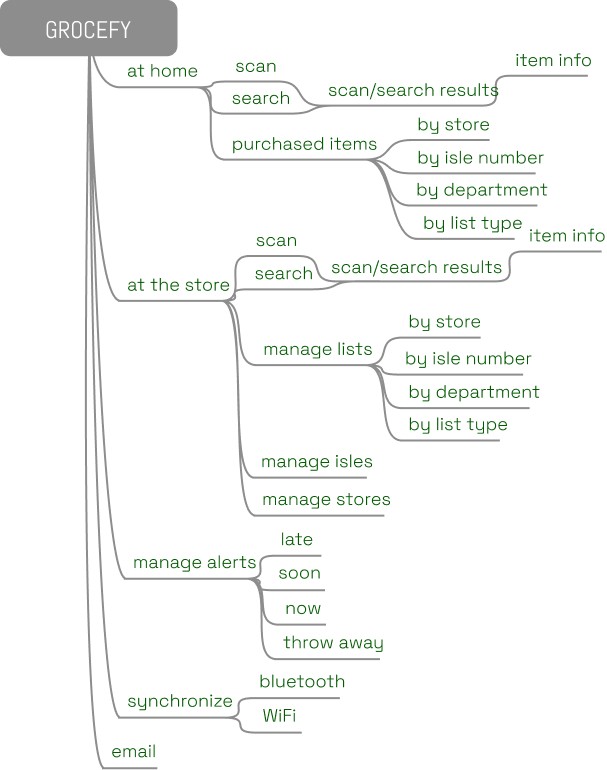
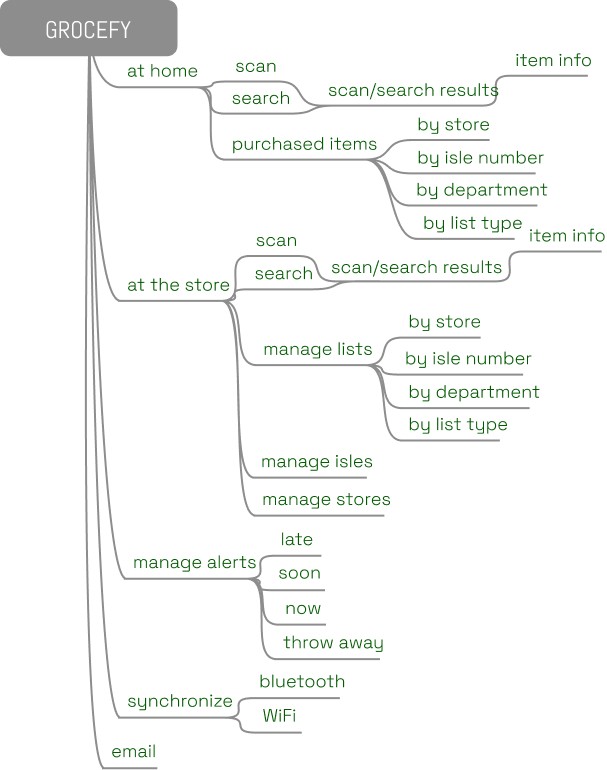
UX Architecture
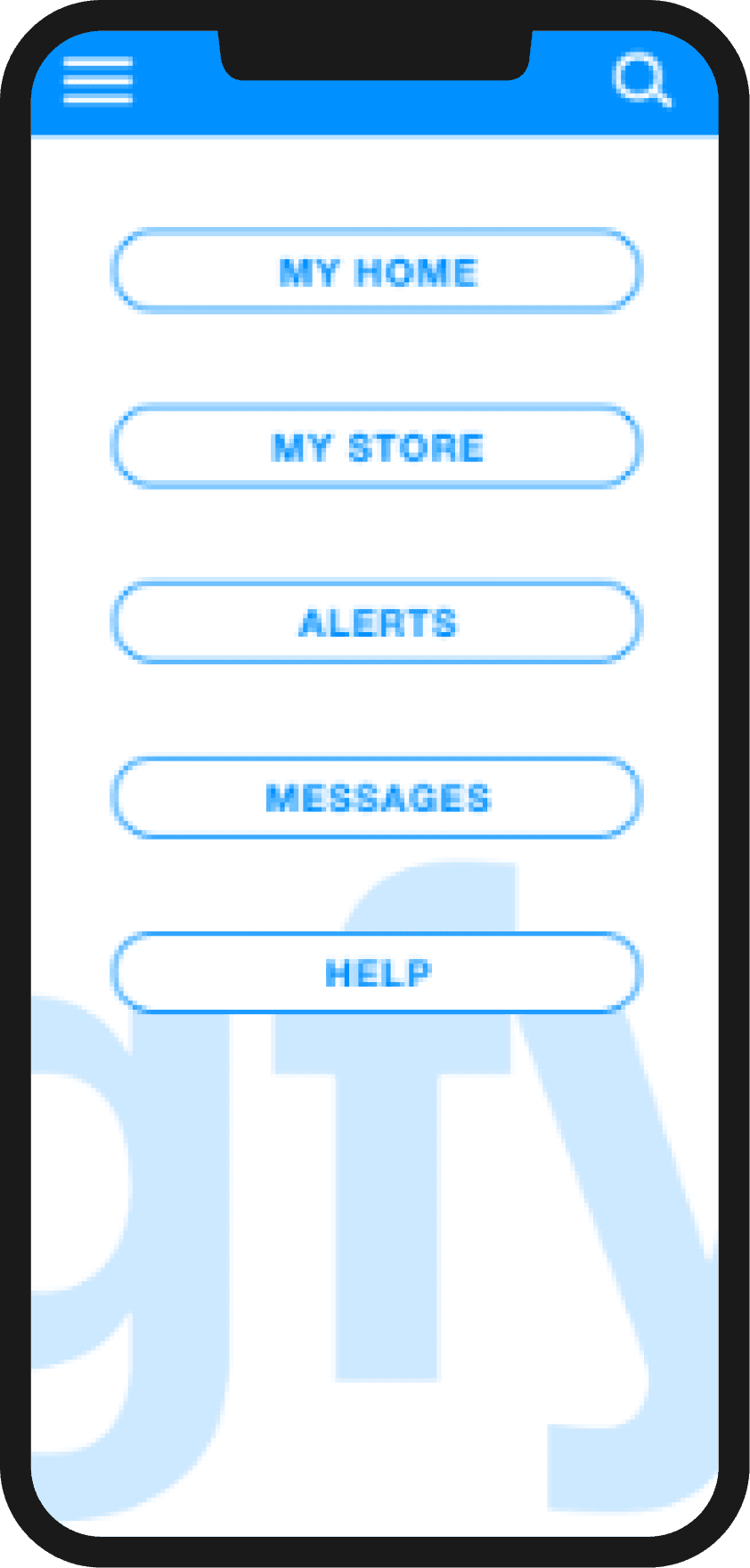
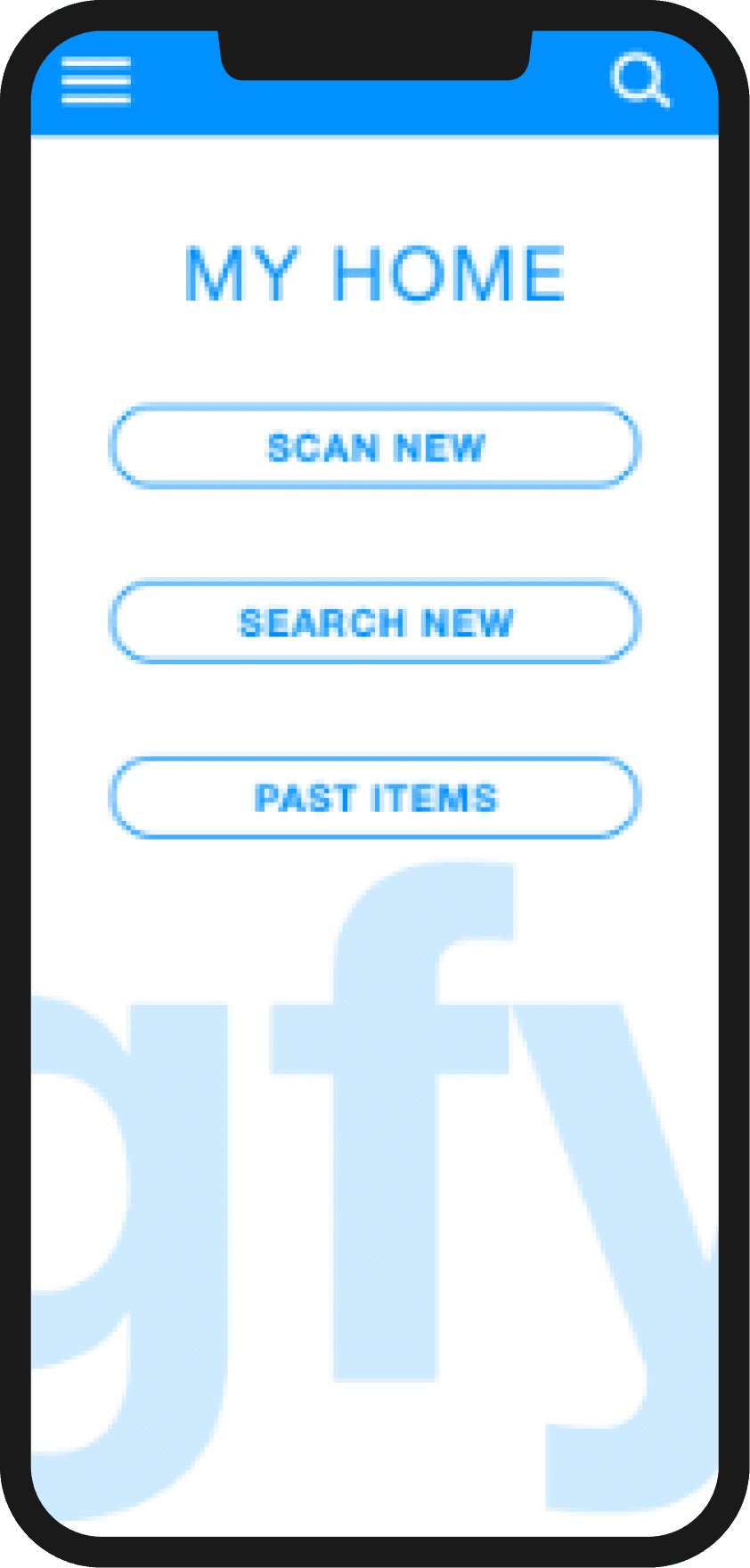
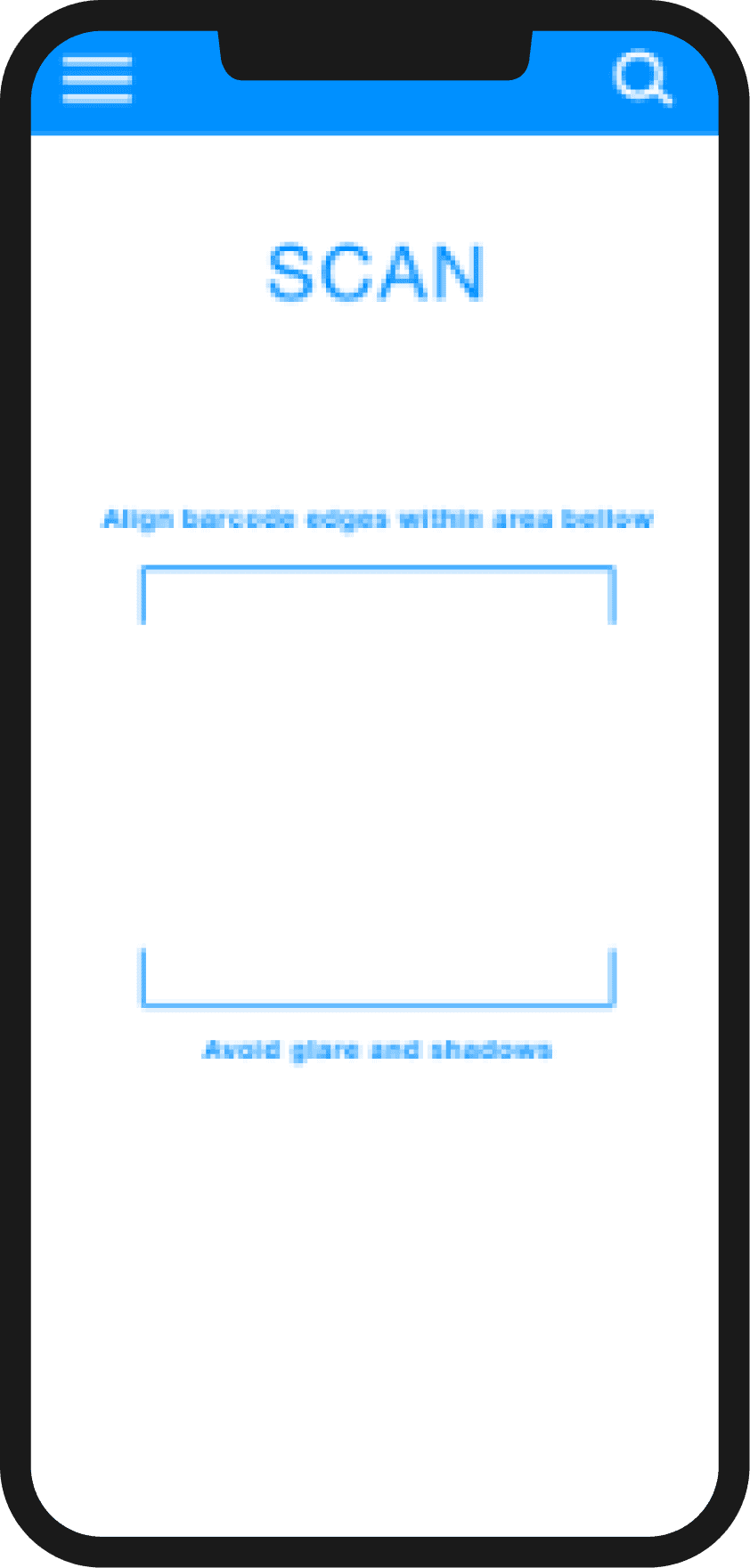
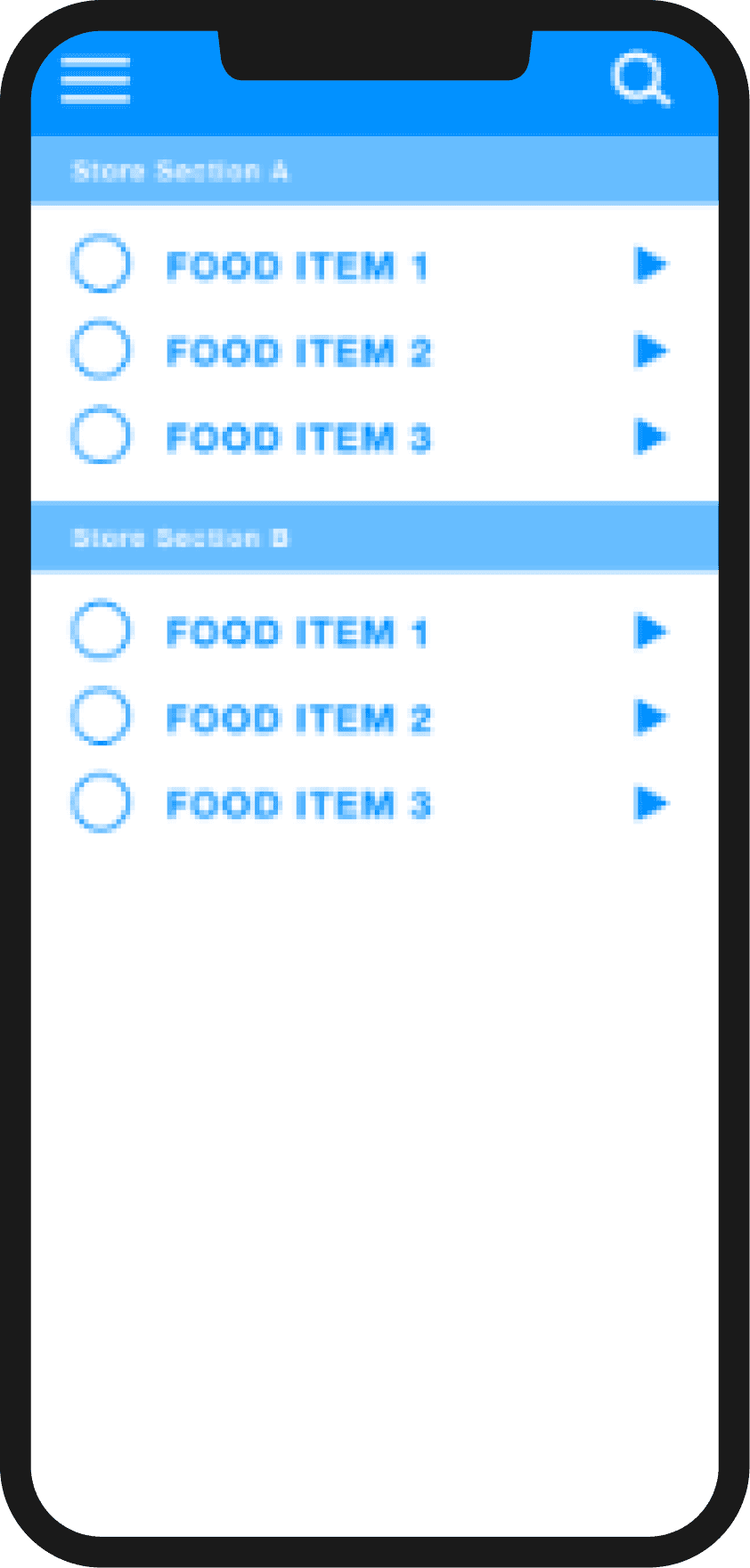
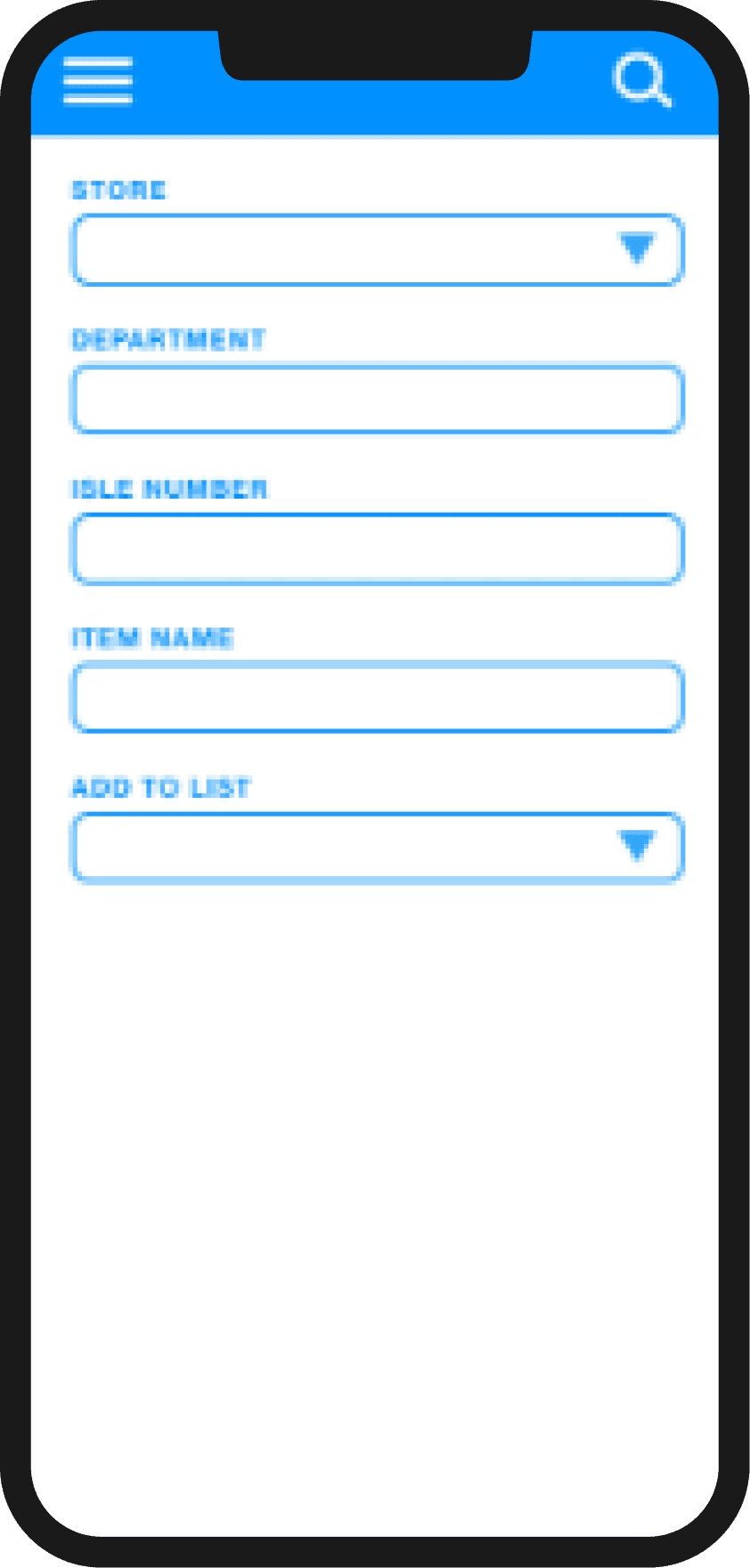
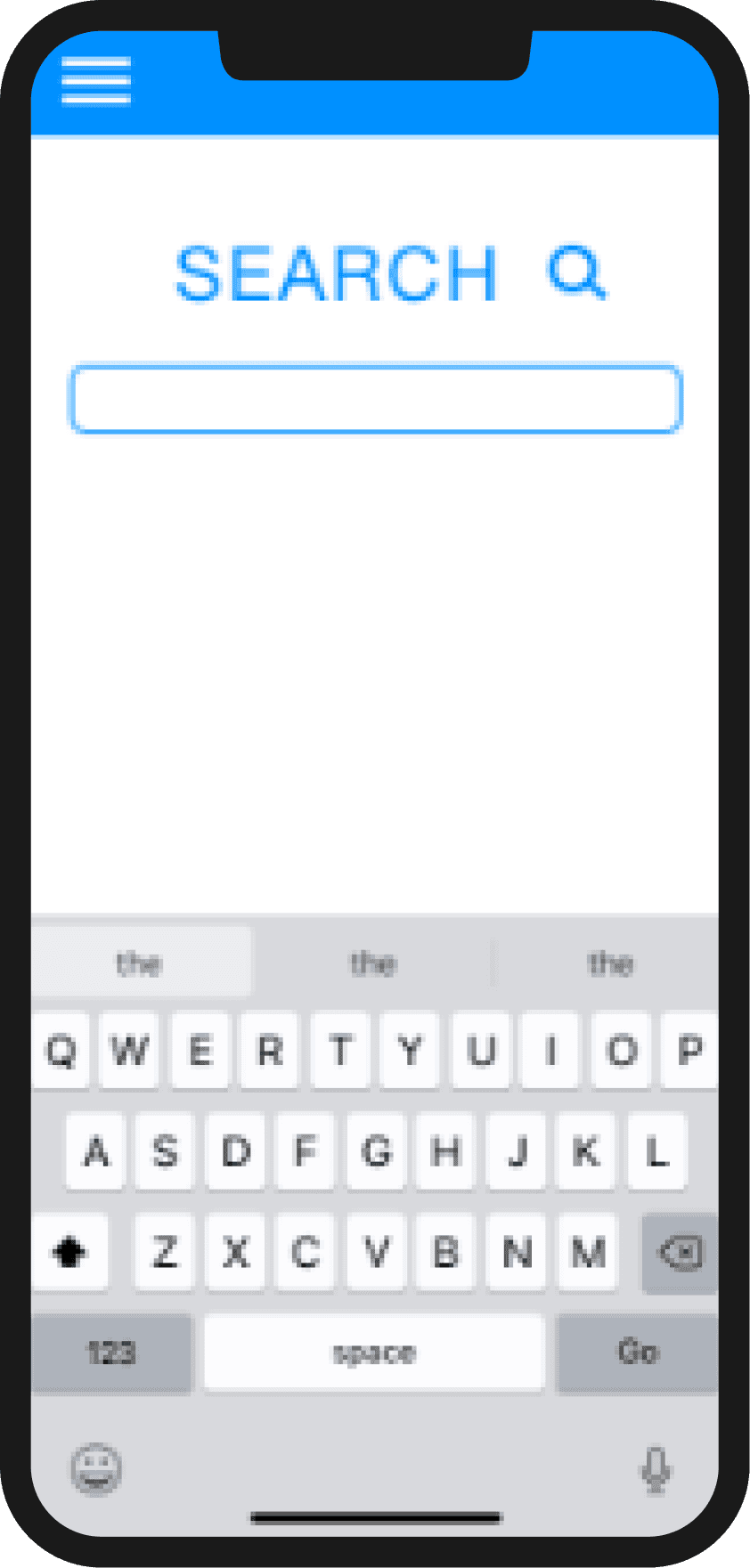
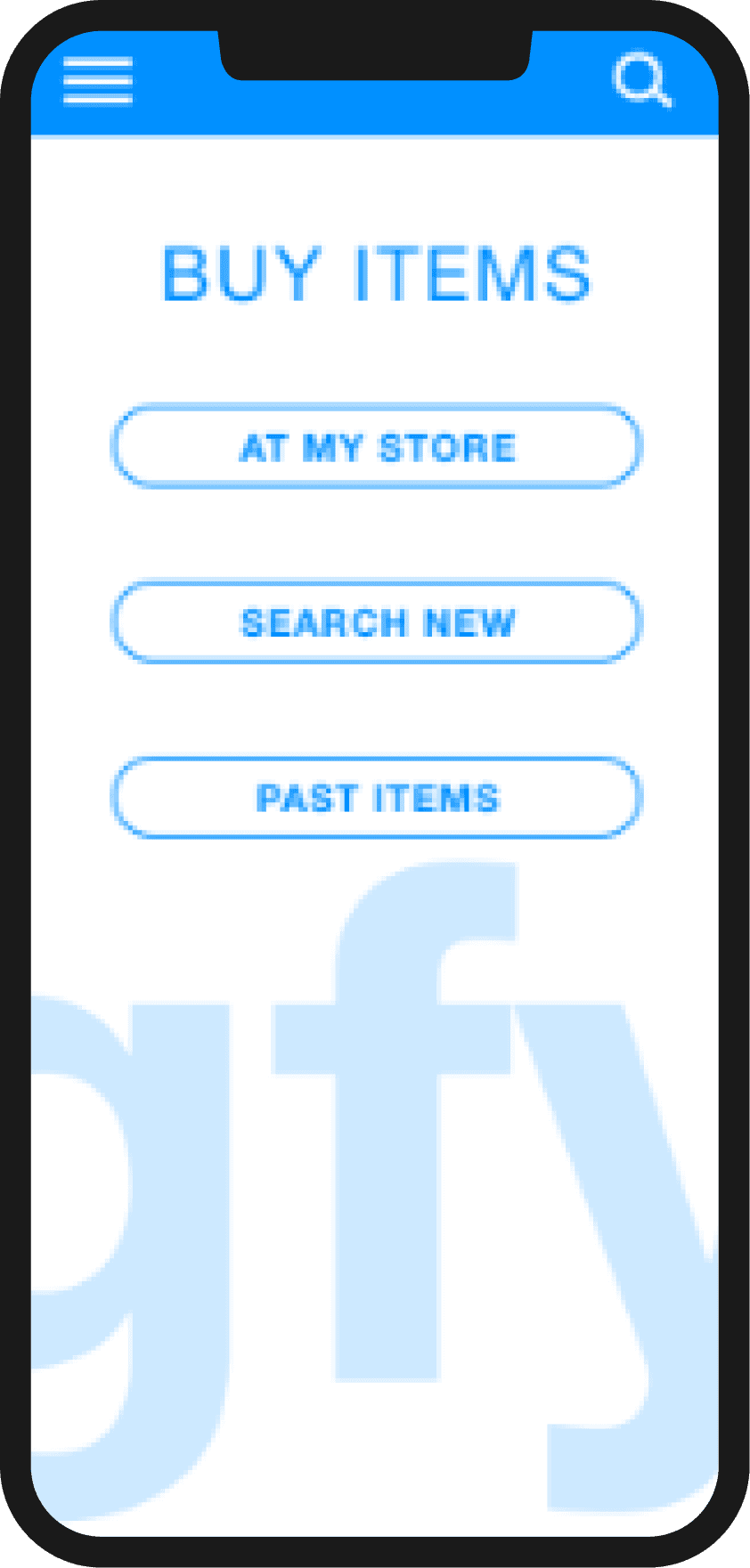
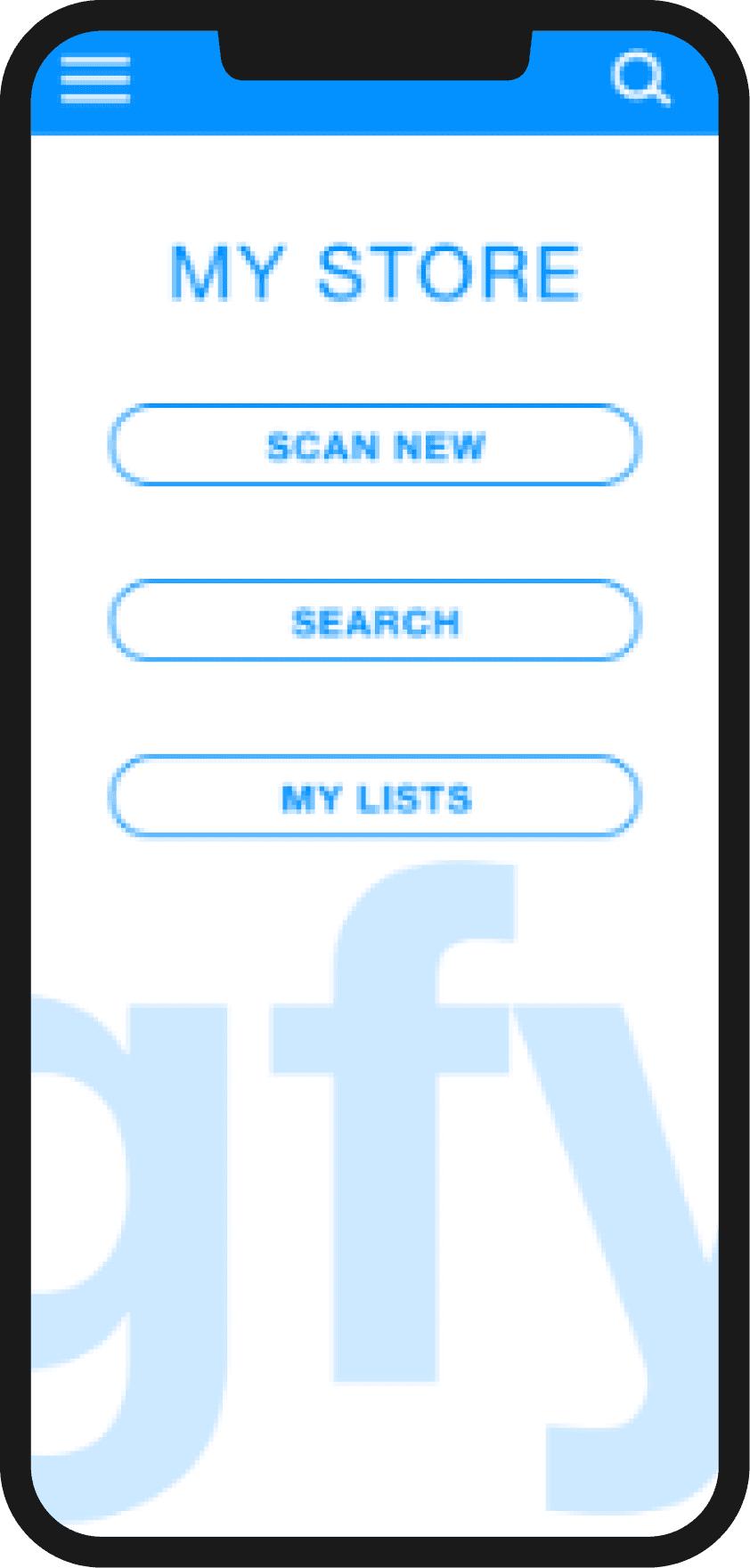
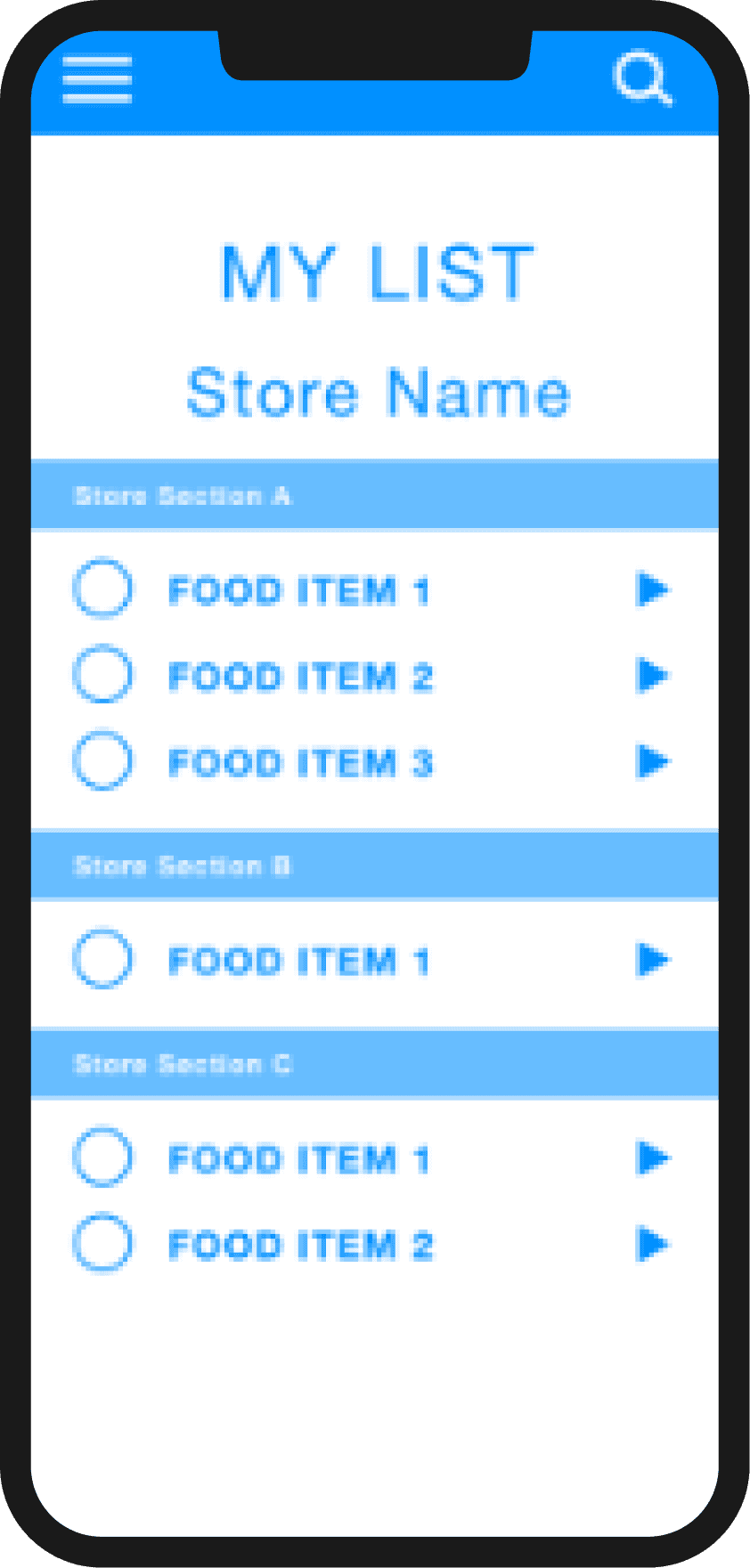
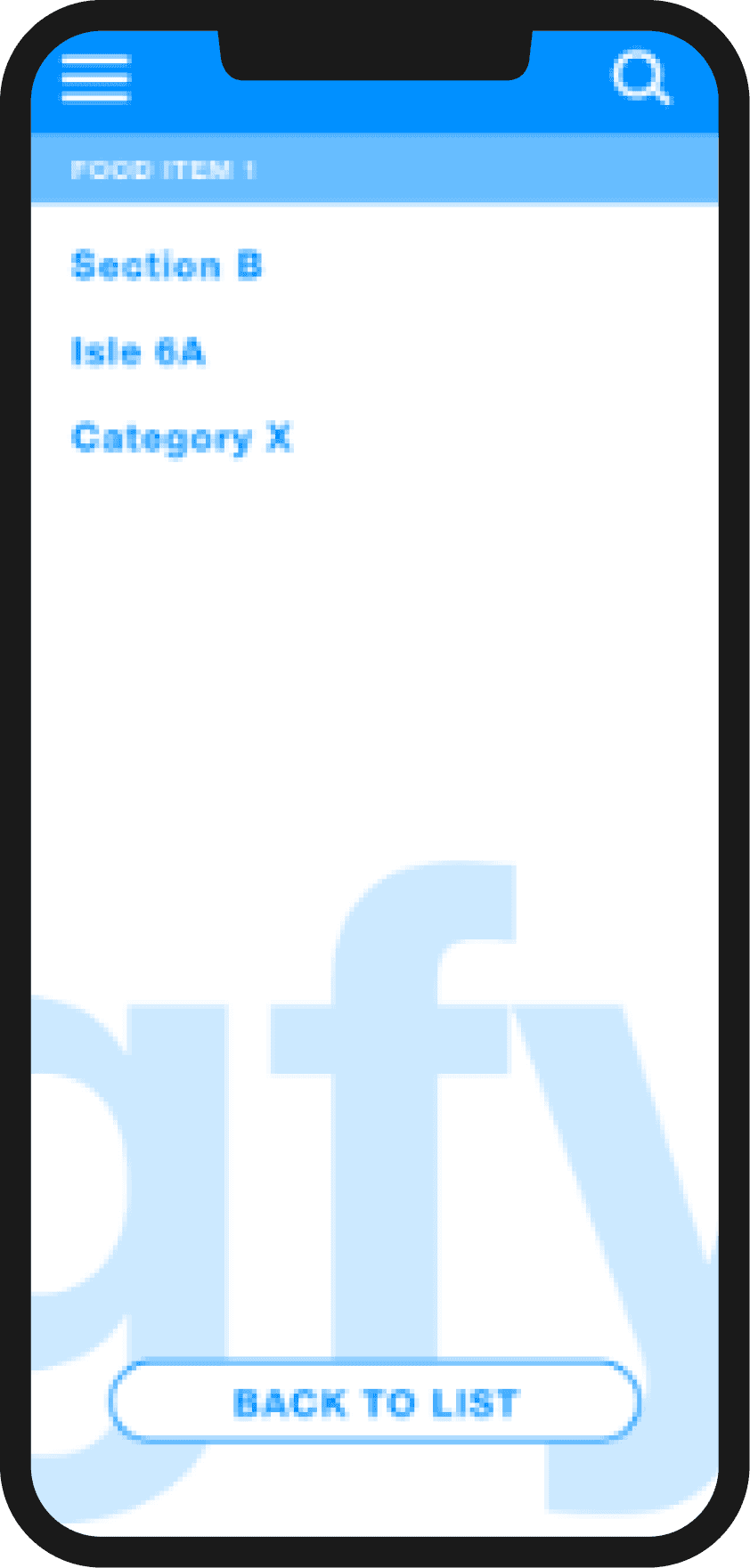
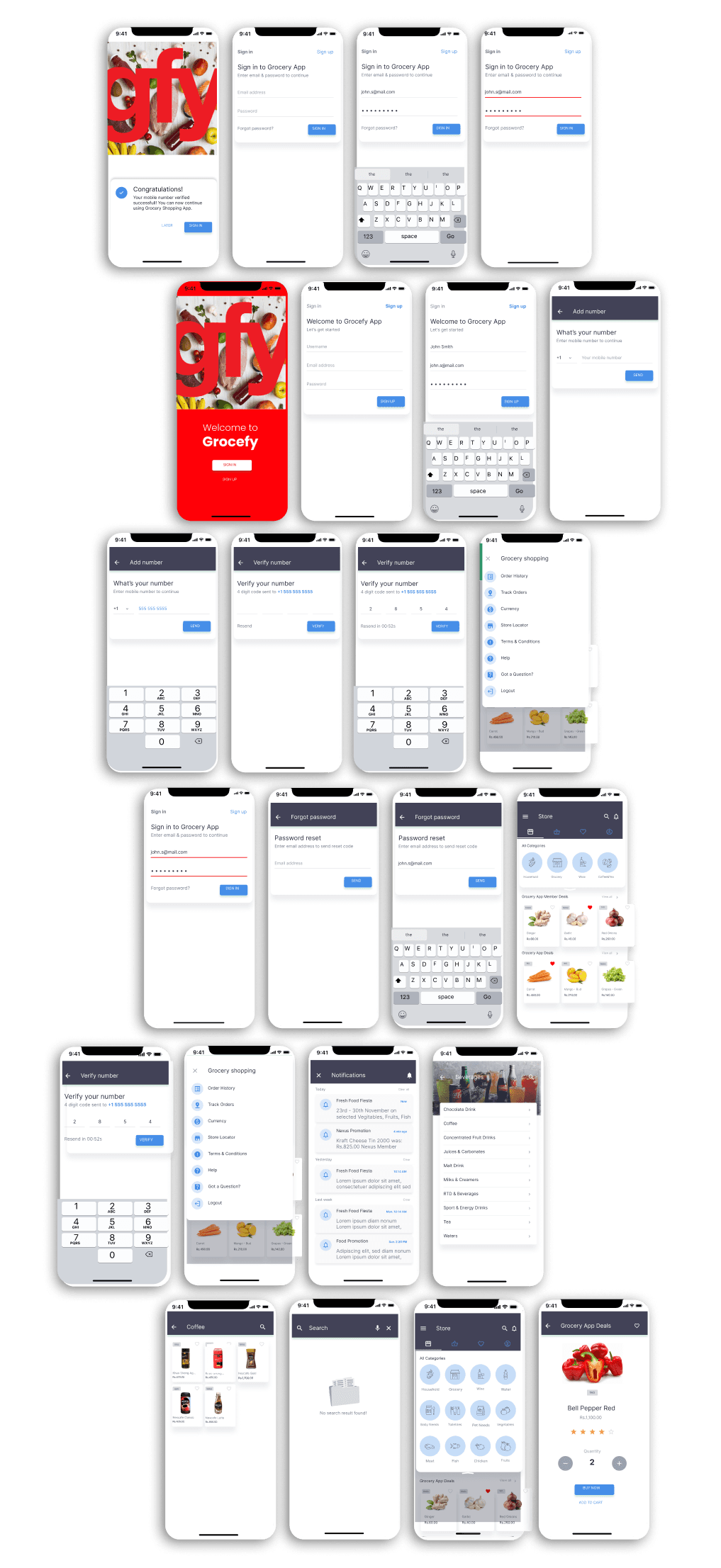
App Layout
An initial architectural organization using mind maps to lay out the landscape for the navigation and flow of the application.
App Layout
An initial architectural organization using mind maps to lay out the landscape for the navigation and flow of the application.






navigation


















orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
SaaS Case Study (Freelance).

l.e.a.p
Space Architecture & Systems Engineering.

Lunar lava tubes
Space Architecture & Mission Design.

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
SaaS Case Study (Freelance).

l.e.a.p
Space Architecture & Systems Engineering.

Lunar lava tubes
Space Architecture & Mission Design.

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
SaaS Case Study (Freelance).

l.e.a.p
Space Architecture & Systems Engineering.

Lunar lava tubes
Space Architecture & Mission Design.

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
SaaS Case Study (Freelance).

l.e.a.p
Space Architecture & Systems Engineering.

Lunar lava tubes
Space Architecture & Mission Design.

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.

orkestry
Design Direction (Case Study).

grocefy
Service Design (Case Study).

mdweb
Web Design (Freelance).

mdworks
Software as a Service (SaaS).

astros app
UI Design Study.